Reaction-Flow:创建基于节点的交互式图形的库
我们刚刚开源了“Reaction Flow”:一个用于呈现基于节点的交互式图形的库,它具有流畅的平移和缩放行为,有很多不错的功能,甚至还有一些有用的插件,比如迷你地图!
在这篇文章中,我将向您展示一个简单的Reaction Flow应用程序示例。如果您想更快入门,可以直接转到文档或查看演示:
如果我们可以帮助您开发一个自定义的基于节点的工具,我们很高兴收到您的消息:[电子邮件受保护]。
Reaction Flow不仅呈现图形,还增加了交互性,并附带了许多内置功能:
为了使这个库尽可能灵活,除了位置之外,我们不做任何状态更新。这意味着您需要自己传递更改显示的节点和边的所有函数。您可以实现自己的函数,也可以使用库附带的帮助器函数。
您可以通过NPM安装Reaction Flow。遗憾的是,Reaction-Flow已经被获取,因此您需要安装Reaction-Flow-渲染器:
现在您可以将其集成到您的Reaction应用程序中。简单的图表可能如下所示:
从';REACT';导入ReactFlow从';REACT-FLOW-RENDER';;常量元素=[{id:';1';,数据:{Label:';Node 1';},位置:{x:250,y:5}},{id:';2';,数据:{Label:';Node 2';},位置:{x:100,y:100}},{id:';e1-2';,源:';1';,目标:';2';,动画:true}];常量图形样式={宽度:';100%';,高度:';500px';};常量基本图形=()=<;ReactFlow Elements={Elements}style={raphStyles}/>;;
如您所见,我们正在将元素传递给ReactFlow组件。在元素列表中有两个节点和将这些节点彼此连接的边。您可以通过源属性和目标属性的存在来标识边。节点有一些初始位置,因此它们不会重叠。我们还传递了一个样式,以便获得一些空间来呈现图形。您可以在文档中找到完整的选项列表。上面的示例如下所示:
图形几乎总是具有不同的节点类型。反应流有三种基本类型:输入、默认和输出。您可以使用节点的类型属性选择类型:
常量元素=[{id:';1';,类型:';输入';,数据:{Label:';输入节点';},位置:{x:100,y:5}},{id:';2';,类型:';默认';,数据:{Label:';默认节点';},位置:{x:100,y:100}},{id:';3';,类型:';输出';,数据:{label:';输出节点';},位置:{x:100,y:200}}];
如您所见,允许您连接节点的句柄和类型的颜色是不同的。您可以通过传递带有CSS规则的标签和样式对象来自定义这些现有类型:
常量元素=[{id:';1';,样式:{背景:';#ffcc50';,宽度:100},数据:{label:';自定义样式';},位置:{x:100,y:5}}];
反应流具有以下边类型:直、默认、阶跃。与节点一样,您可以通过将类型传递给元素列表中的边来选择类型:
常量元素=[{id:';1';,类型:';输入';,数据:{Label:';Node 1';},位置:{x:5,y:5}},{id:';2';,数据:{Label:';Node 2';},位置:{x:100,y:100}},{id:';3';,数据:{Label:';Node 3';},位置:{x:250,y:150}},{id:';4';,数据:{Label:';Node 4';},位置:{x:500,y:200}},{id:';E1-2&39;,来源:';1';,目标:';2';,类型:';直通';},{id:';E1-3&39;,来源:';1';,目标:';3';,类型:';默认';},{id:';E1-4';,来源:';1';,目标:';4';,类型:';步骤';}];
如果您想创建自定义节点或边类型,可以查看自定义节点示例的源代码。在那里,我们实现了一个自定义节点组件,然后通过将其作为nodeTypes属性传递给Reaction流组件,使其在呈现器中可用。
正如我在前面指出的,Reaction流具有一些基本的交互性,但不会对呈现的元素进行状态更新。您可以缩放、平移和拖动或选择元素,但是如果您想要添加或删除节点,例如,您需要自己实现该功能,或者使用Reaction流帮助器函数之一。每当Reaction流组件上的元素属性更改时,我们都会重新呈现图形。因此,例如,如果您想要添加一个节点,您需要将一个新节点推送到Elements数组,并将其传递给Reaction流组件。如果要删除节点,则需要通过将函数传递给onElementsRemove prop来侦听Remove事件:
导入React,{useState}从';Reaction;导入ReactFlow,{removeElements}从';React-Flow-Renender';;const initialElements=[{id:';1';,类型:';输入';,数据:{Label:';Node 1';},位置:{x:5,y:5}}];const Graph=()=>;{const[Elements,setElements]=useState(InitialElements);const onElementsRemove=(ElementsToRemove)=>;setElements(Els=>;removeElements(elementsToRemove,Els));Return(<;ReactFlow Elements={Elements}style={raphStyles}onElementsRemove={onElement。
Reaction Flow附带两个插件:图形控件和迷你地图。控制面板带有一个放大、缩小和焦点图按钮。您可以将CSS样式传递给它或使用如下所示的默认样式:
如果您想要将这些插件添加到您的图表中,您只需要将它们作为子级传递给您的Reaction流组件:
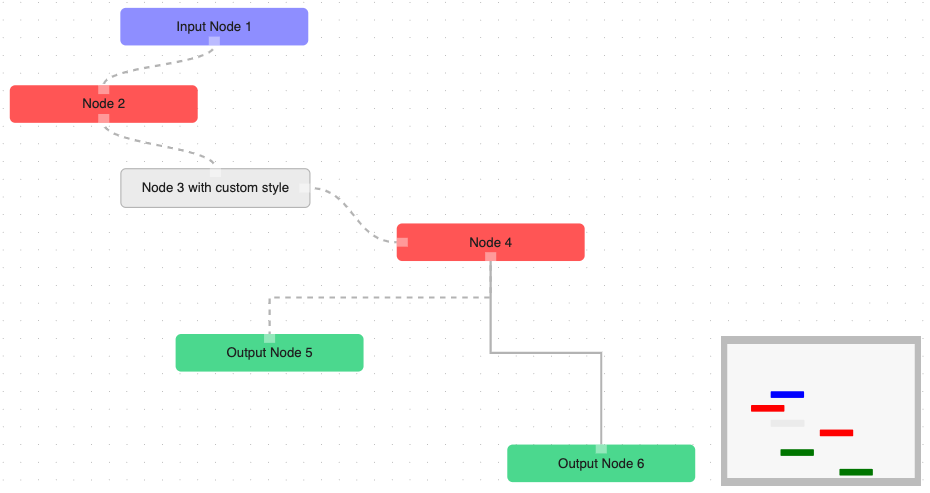
从';REACT';导入ReactFlow,{Minimap,Controls}从';REACT-FLOW-RENDER';常量元素=[{id:';1';,类型:';输入';,数据:{Label:';Node';},位置:{x:0,y:0}}];const Graph=()=>;{return(<;ReactFlow Elements={Elements}style={{width:';100%';,Height:';500px';}})>;<;最小地图节点颜色={n=>;{if(n.type=';input';)return';Blue';if(n.type=&。输出';)返回';绿色&39;;如果(n.type=';默认值';)返回';红色&39;;返回';灰色&39;;}}/>;<;控件/>;);}。
在上面的示例中,我们使用nodeColor属性来更改显示节点的颜色。您可以使用nodeColor、nodeBorderRadius、maskColor或style属性来调整迷你地图的外观。
我希望我能给你们一个很好的反应流程概述。如果您有任何问题或意见,请随时通过邮件或Twitter与我联系,或在Github上发布问题。祝大家万事如意,万事如意!