Firefox76:音频Worklet和其他技巧
你最喜欢的浏览器的新版本总是值得期待的,现在我们来看看Firefox76!Web平台支持在这个版本中看到了一些很棒的新功能,比如在JavaScript方面的Audio Worklet和Intl改进。此外,我们还在Firefox DevTools中添加了一些很好的改进,使开发变得更容易、更快。
和往常一样,请继续阅读亮点,或在以下文章中找到完整的新增内容列表:
在这个版本中,每个面板都有有趣的DevTools更新。即将推出的功能现在可以在Firefox Dev Edition中预览。
通常,调试工作只关注可能包含罪魁祸首的特定文件。使用“Blackboxing”,您可以告诉调试器忽略不需要调试的文件。
现在文件夹也更容易做到这一点,这要归功于StepanStava在调试器的源代码窗格中新的上下文菜单。您可以将“忽略”限制为选定文件夹内部或外部的文件。将其与“设置目录根”结合使用,可获得集中于激光的调试体验。
控制台的多行编辑器模式非常适合于迭代较长的代码片段。早期的反馈显示,为了避免混乱,用户不希望代码在控制台输出中重复。多亏了雷曼的贡献,具有多行的代码片段被整齐地折叠起来,并且可以根据需要进行扩展。
通过在调试器中复制堆栈,可以在单步执行期间共享快照。这可以帮助您归档更好的错误,并便于移交给您的同事。为了向协作者提供错误的完整上下文,调用堆栈窗格的“复制堆栈跟踪”菜单现在复制完整的URL,而不仅仅是文件名。
JSON文件的内置预览使搜索响应和探索API端点变得很容易。这也适用于大文件,其中数据可以根据需要进行扩展。多亏了zacnoore的贡献,“全部展开”选项现在始终可见。
WebSocket库使用各种格式对其消息进行编码。我们希望确保它们的有效负载被正确解析和格式化,这样您就可以读取它们。在过去的版本中,我们添加了对Socket.IO、SignalR和Wamp WebSocket消息检查的支持。多亏了贡献者Uday Mewada,Action Cable消息现在也被很好地格式化了。
服务器和浏览器使用WebSocket控制帧来管理实时连接,但不包含任何数据。贡献者kishlaya.j默认情况下加入隐藏控制帧,减少了调试过程中的更多噪音。如果您需要查看它们,可以在Sent/Received(发送/接收)下拉菜单中启用它们。
当您从扫描实时更新转向关注特定数据点时,网络请求和响应数据可能会不堪重负。自定义可见网络面板列使您可以根据手头的问题调整输出。在过去,这需要大量的拖动和调整大小。多亏了Farooq AR,您现在可以双击表格的调整手柄来缩放列的宽度以适应其内容,就像在现代数据表中一样。
我们已经收到反馈,认为复制部分网络数据用于进一步分析应该更容易。
现在,“网络详细信息”的“响应”部分已经进行了现代化,使检查和复制变得更容易,渲染速度更快,更可靠。多亏了您的投入,我们将在不久的将来为网络分析添加更多易用性改进。
LaurențIU Nicola通过在生成的命令中添加--globoff修复了网络请求“复制为cURL”菜单,使其更加可靠。
Patricia Lee在控制台中添加了“Display in Inspector”上下文菜单选项,作为从记录的DOM元素跳转到它们在DOM树中位置的另一种方式。
sankalp.sans改进了Inspector的“更改”面板中的复制格式。“复制CSS规则”现在在规则之间插入空行,因此可以更容易地在编辑器中重用它们。
Basavaraj修复了导致不显示包含“+”的网络查询参数的问题。
Aarushivij修复了网络性能分析的渲染,以更好地响应较小的大小。
开发人员版是Firefox的预发布频道,它提供对工具和平台特性的早期访问。默认情况下,其设置为开发人员启用更多功能。我们喜欢在Developer Edition中快速引入新功能,以收集您的反馈,包括以下亮点。
最重要的是,在Dev Edition 77的发布中,我们正在为我们新的兼容性面板征求意见。此面板将通知您其他浏览器可能不支持的任何CSS属性,并且可以从检查器访问这些属性。
请试用它,并使用内置的“反馈”链接报告它对您的效果如何,以及我们如何进一步改进它。
让我们来看看Firefox76在网络平台更新方面带来了什么。
音频工作面板提供了一种运行自定义JavaScript音频处理代码的有用方式。音频Worklet与其前身ScriptProcessorNodes之间的区别在于,Worklet以类似于Web Worker的方式运行主线程,从而解决了以前遇到的性能问题。
基本思想是这样的:您定义一个自定义AudioWorkletProcessor,它将处理处理。接下来,注册它。
//白噪声处理器.jsclass WhiteNoiseProcessor扩展AudioWorkletProcessor{Process(Input,Output,Parameters){const Output=Output[0]output.forEach(}}registerProcessor(';white-noise-processor';,=>;{For(let i=0;i<;channel el.length;i++){Channel[i]=Math.Random()*2-1}})返回True ChannelWhiteNoiseProcessor)。
在主脚本中,然后加载处理器,创建一个AudioWorkletNode实例,并将处理器的名称传递给它。最后,将节点连接到音频图形。
异步函数createAudioProcessor(){const AudioContext=new AudioContext()等待audioContext.audioWorklet.addModule(';white-noise-processor.js';)const WhiteNoiseNode=新建AudioWorkletNode(AudioContext;白噪声处理器)whiteNoiseNode.connect(audioContext.destination)}。
对于值为周期性的控件类型,当min的值大于max的值时,HTML<;input>;元素的min和max属性现在可以正常工作。(周期值以规则的间隔重复,再次从末尾回绕到起点。)。这对于日期和时间输入特别有帮助,例如,您可能希望将时间范围指定为晚上11:00到凌晨2:00。
Intl.NumberFormat、Intl.DateTimeFormat和Intl.RelativeTimeFormat构造函数的NumingSystem和Calendar选项现在默认启用。
const number=123456.789;console.log(new Intl.NumberFormat(';EN-US&39;,{numeringSystem:';latn&39;}).format(Number));console.log(new Intl.NumberFormat(';en-US';,{numeringSystem:';Arab';}).format(Number));console.log(new Intl.NumberFormat(';EN-US';,{number ingSystem:';Arab';}).format(Number));console.log(new Intl.NumberFormat(&。}).format(Number));var date=Date.now();console.log(new Intl.DateTimeFormat(';th';,{Calendar:';dh&39;}).format(Date));console.log(new Intl.DateTimeFormat(';th';,{endar:';th';}).format(Date));console.log(new Intl.DateTimeFormat(';th';,{Calendar:';th';}).format(Date));console.log(。,{日历:';中文';}).格式(日期));
IntersectionWatch()构造函数现在接受Document和Element对象作为其根。在此上下文中,根是其边界框被视为用于观察目的的视口的区域。
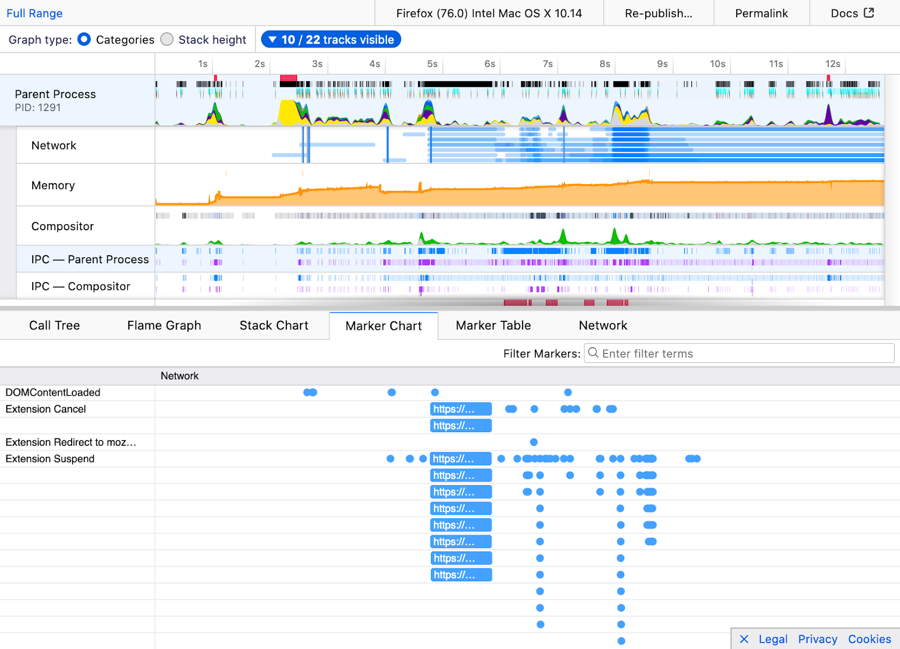
Firefox Profiler是一个工具,可以帮助您在Firefox中分析和提高站点的性能。现在,当网络请求被扩展的阻塞webRequest处理程序挂起时,它将显示标记。这对内容拦截器扩展的开发人员特别有用,使他们能够确保Firefox保持最高速度。
这就是最新版本的Firefox-我们希望你喜欢新功能!一如既往,您可以随时在评论中提供反馈和提问。