CSS Flex与网格
那么哪一个更好呢?网格还是Flex?什么时候用哪一种?有什么不同?对我来说,我认为这两者是对布局设计的根本不同的思考方式。我不认为其中一个比另一个更好或更差。它们一起使用是很常见的。
或者你可以在Twitter上关注我,在那里我可以分享更多的教程。
甚至可能有一些我忽略的错误(如果您发现了任何错误,请告诉我。)。
我的目标不是说一个比另一个好。但是为了帮助刚刚起步的人了解Flexbox和Grid的一般用例。
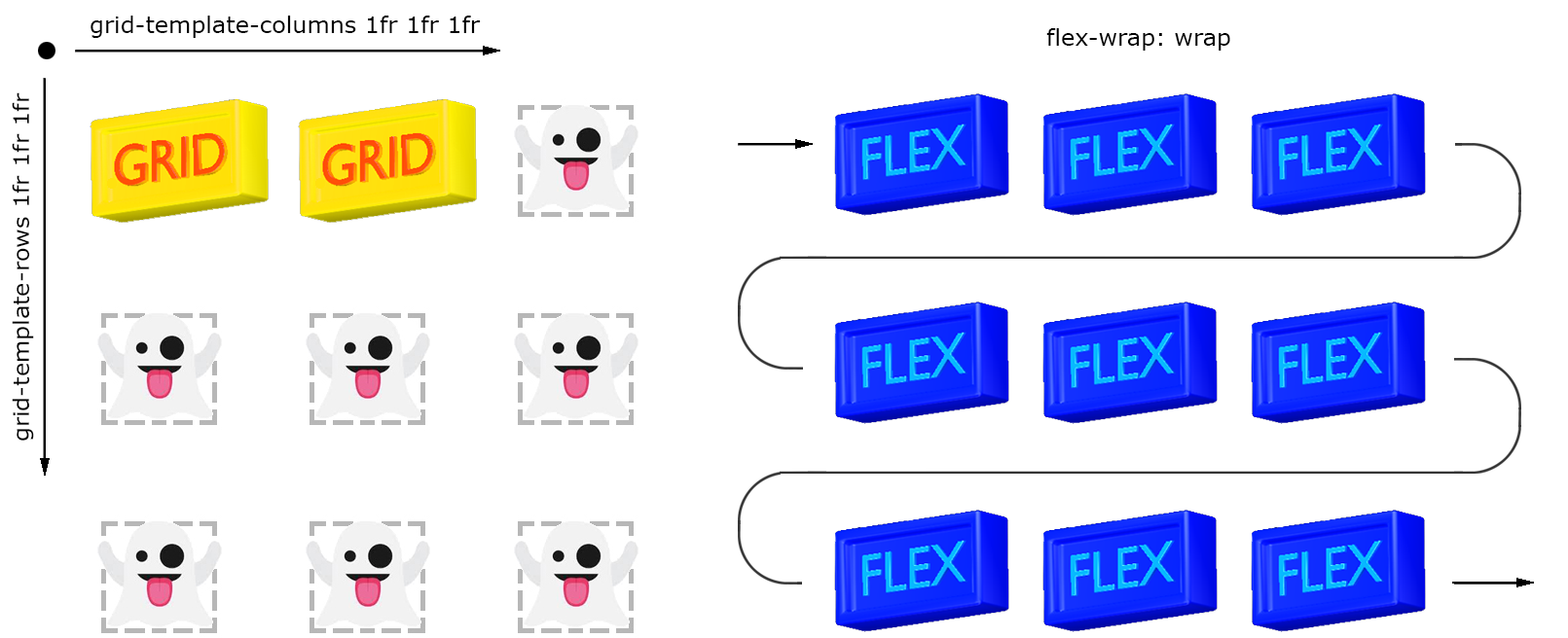
Flex不是为生成网格而设计的。它基于柔线和方向的概念。但是,Flex仍然可以使用WRAP处理行和列:
通常,FLEX不是用来创建网格的,而是用来对齐行和列的。但是.。
要使用FLEX模拟网格,必须将FLEX-WRAP属性设置为WRAP。
栅格具有间隙和线条。Flex具有软线,但它们在不同的上下文中使用。
FLEX只为您提供一条定义整体项目方向的弹性线。它由弹性方向属性(设置为行或列)确定。有一个主轴(X)和一个十字轴(Y)。挠性开始和挠性结束可以根据挠性方向而改变。
栅格允许您更改间隙大小。但您不能更改每个维度的单个间隙的大小:一旦使用GRID-ROW-GAP设置了间隙大小,所有行间隙都必须是该大小。栅格-列-间隙也是如此。
要同时设置所有间隙大小,可以使用栅格间隙快捷键。
当同时使用Flex和网格模型时,了解单元格、项目和内容之间的区别是很重要的。
这里,我还增加了Flex中的项数,只是为了看看它是如何工作的。
当涉及到内部项目对齐时,它们所做的事情几乎是一样的。有些属性甚至具有完全相同的名称(例如,Adjut-Content和Adjut-Items用来对齐内部内容和/或项目的目的完全相同)。
我记得我们刚刚使用Float CSS属性来处理";Float&34;元素的时候。它只在水平方向上起作用!谢天谢地,那些日子早已一去不复返了。以下是360设置:
如果在FLEX和GRID中有这么多属性产生相同的结果,那么有什么不同呢?基本上,对齐项目有三种思考方式。
有时事情不会像预期的那样对齐。这是因为不同的对齐属性是针对特定情况量身定做的。
注意:使用GRID,如果您学习如何将fr单位与min-max一起使用,则可以避免创建响应布局的媒体查询。
在性能测试中,Flex的渲染速度通常比网格快。但是如果你对电网已经很在行,除非有很好的理由,否则我不会担心转换。
如果您想单独详细了解Flex或Grid:
或者你可以在Twitter上关注我,在那里我可以分享更多的教程。
免费学习编码。FreeCodeCamp的开源课程已经帮助超过4万人找到了开发人员的工作。开始