作为Web开发人员的桌面上的Linux
在过去的一年半里,我一直使用Ubuntu作为我的主要家用桌面操作系统,所以我想现在是写下我的经历的好时机。希望目前正在使用Mac或Windows的其他Web开发人员会对此感兴趣,他们可能对Linux很感兴趣。
注:在这篇文章中,我将主要讨论Ubuntu。我也尝试过其他Linux发行版,但我坚持使用Ubuntu,因为如果我有问题,我可以在谷歌上搜索它,99.9%的时间都能找到答案。
我第一次改用Linux是在2007年,当时我还在上大学。当时我觉得它比Windows Vista有了很大的进步(速度快多了!)。对程序员来说也更好!),但它也伴随着很多令人头疼的问题:
WiFi不能开箱即用。我不得不使用ndiswrapper来包装Windows驱动程序。
多显示器和演示都很糟糕。每次我使用xrandr,我都知道我会很痛苦。
对许多消费者应用程序的支持很差。我记得在Wine中的Firefox上运行Netflix是因为这是让它工作的唯一方法。
大约在2012年,我转而使用Mac--主要是因为我注意到,每一个在会议上演讲的网络开发人员都在使用Mac。然后我在2016年加入微软时成为Windows/Mac双用户,直到2018年离开微软后才再次考虑Linux。
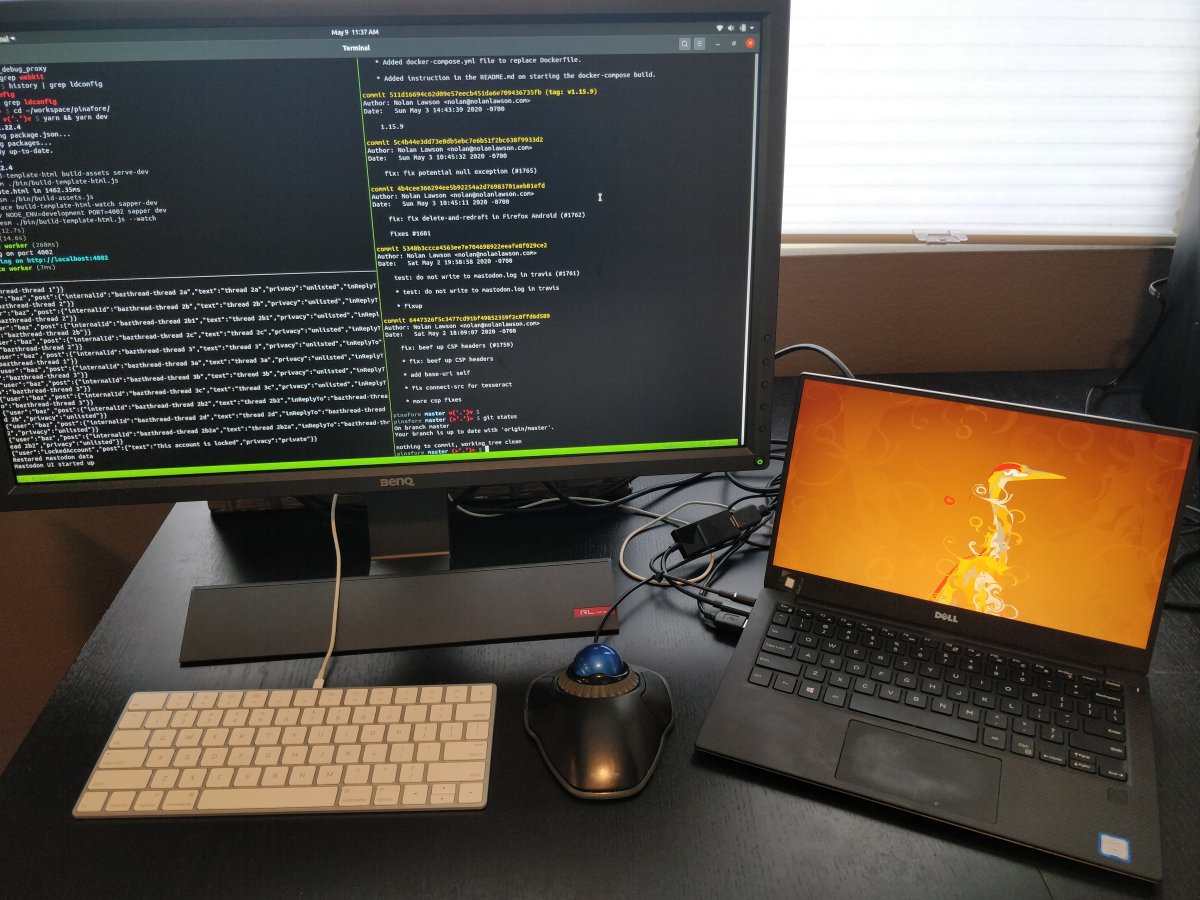
我很高兴地说,到2020年,我的旧Linux难题将不复存在。在我的Dell XPS 13(预装Ubuntu)上,WiFi和多显示器开箱即用。如今,似乎所有东西都是电子应用程序或网站,所以很少能找到不支持Linux的消费者应用程序。(至少,我关心的那些;我相信您可以找到反例!)。我现在最大的抱怨是字体,这与摆弄WiFi驱动程序大相径庭。
好了,历史够多了,让我们从Web开发人员的角度来谈谈2020年Linux的好与坏。
我倾向于在命令行上生活和呼吸,对我来说,Linux上的命令行是首屈一指的。
主要原因应该很清楚:如果您编写的代码将在某个服务器上运行,则该服务器可能会运行Linux。即使您没有做太多的sysadmin工作,您也可能使用Linux来运行您的测试和CI基础设施。因此,最终您的代码将不得不在Linux上运行。
使用Linux作为您的台式机只会让事情变得简单得多。我所有的服务器都运行Ubuntu,我的Travis CI测试也是如此,我的桌面也是如此。我知道我的shell脚本将在所有这些环境中完全相同地运行。如果您曾经因为mac和linux shell之间的细微差别而感到头疼(例如,grep、tar和sed的版本与标志略有不同,所以您必须BREW安装coreutil并使用ggrep和gtar…)。那你就知道我在说什么了。
如果你是Mac用户,切换到Linux终端最困难的部分可能就是你记住的用来打开选项卡和窗格的iTerm键盘快捷键。我发现最简单的解决方案是使用tmux。额外的好处是,tmux也可以在Mac上运行,所以如果你只学了一次键盘快捷键,你就可以在任何地方使用它们。我将终端设置为在启动时自动打开tmux。
由于命令行是Linux(IMO)的主要卖点,因此将Windows与Linux的Windows子系统一起使用是很有诱惑力的。这绝对是一个可行的选择,而且完全合理,特别是如果有一个你真正需要的Windows程序(或者你是一个PC游戏玩家)。不过,对我来说,我不太玩PC游戏,我使用WSL的经验是,虽然兼容性很好,但性能很差。与同等的Mac或Linux机器相比,在WSL上安装NPM所需的时间要多出几个数量级。(请记住,我早在2016-2018年就在使用WSL,有人告诉我,从那以后它得到了改进。)。
不过,对我来说,我就是找不到合我口味的Windows。对我来说,UI总是感觉缓慢而笨重,这可能只是我的看法,尽管当我读到布鲁斯·道森(Bruce Dawson)这样的博客帖子时,我觉得有点被证明是正确的。(右键单击任务栏图标速度很慢!为什么?)。无论如何,Ubuntu启动速度很快,系统更新迅速且不引人注目,而且它不会遗漏任何对我来说必不可少的应用程序。所以我运行100%的Ubuntu,甚至没有双引导。
对于普通的web开发人员来说,您需要的大多数东西在Linux上都能很好地工作。你可以运行Chrome和VS Code(或者WebStorm,我更喜欢),所有的命令行实用程序,比如node和npm,都会一样工作。您可以使用NVM管理节点版本。到现在为止还好。
作为一名Web开发人员,我遇到的最大问题是无法快速测试所有三大浏览器引擎--Blink(Chrome)、Gecko(Firefox)和WebKit(Safari)。特别是现在Edge已经没有Chromium了,而且Trident/EdgeHTML的血统正在慢慢消亡,有了Mac,你可以测试所有三个主要的浏览器引擎,而不必切换到另一台机器或使用BrowserStack这样的工具,这真的很吸引人。
当然,在Linux上我们有Chrome和Firefox,它们和Mac上运行的基本相同,所以它们非常符合要求。对于WebKit,我们甚至有GNOME Web(又名Epiphany浏览器),但我认为它作为Safari的替身“还可以”。它不支持一些Safari特有的API(如背景滤镜、Apple Pay等),而且速度非常慢,但这对快速检查一些代码是否能在Safari上很好地运行是有好处的。
不幸的是,对我来说,我不认为这是“足够好的”,特别是因为绝大多数Safari用户都在iOS上,所以这才是你真正想要测试的平台。从Web开发人员的角度来看,这就是Linux遇到的最大缺点:调试iOS Safari。
如果你想在Android上调试Chrome或Firefox-没问题。ADB在Linux上运行得很好,你可以在Chrome上运行Chrome:Inspect,或者在Firefox上进行远程调试,它们都运行得很好。不过,对于iOS Safari,您拥有的最佳选择是remotedebug-ios-webkit-Adapter,它在幕后使用iOS-webkit-debug-proxy。
本质上,这是一套精心设计的工具,可以让iOS Safari看起来有点像Chrome,这样你就可以使用Chrome DevTools来调试它了。最令人惊叹的是…。它真的起作用了!只要您可以正确运行奇怪的依赖项,您就可以将熟悉的Chrome DevTools连接到iOS设备上。
如果你有一部闲置的iPhone或iPod Touch,这是一个不错的选择。但它仍然与Mac上的简化体验相去甚远,在Mac上,你可以在选择的任何iOS版本上快速运行iOS模拟器,而且Safari调试可以开箱即用。
对于可访问性测试,情况类似。当然,Firefox和Chrome都有辅助工具,但它们不能替代Mac上的VoiceOver或Windows上的NVDA。Linux确实有Orca屏幕阅读器,但我认为测试它没有多大意义,因为它不能代表实际的屏幕阅读器使用情况。特别是考虑到屏幕阅读器可能会有错误或怪癖,我更喜欢测试真实的内容。因此,我随身带了一台Mac Mini和廉价的Windows台式机,就是出于这个原因。
因此,简而言之,如果您是一名Web开发人员,使用Linux作为您的桌面环境是非常棒的。你可能不会错过太多,只要你重新连接你的大脑来正确使用键盘快捷键。
我发现这些天我最怀念的是一些苹果最好的内置应用,比如Preview或Garage Band。我喜欢Preview,因为它可以快速截屏并在上面画箭头和方框(这是我经常做的事情),而且我还没有在Linux上找到任何好的替代品。(我用的是Pinta,没问题。)。像ImageOptim这样的其他应用程序也没有Linux版本。
因此,如果你依赖于一些仅在Mac上运行的应用程序,或者如果你需要一流的Safari和iOS调试,那么我不建议使用Linux而不是Mac。如果您的主要关注点是可访问性,那么它可能也不足以满足您的需求(尽管像Assistiv Labs这样的东西可能会改变这一点)。但就其他方面而言,这是一款非常适合网络开发的桌面操作系统。
感谢Ben Frain询问我的Linux体验并启发了这篇博客文章。