Chrome扩展的-我最喜欢的是什么,以及如何开始开发
这是一篇关于好奇Chrome扩展是什么的文章。
“扩展是自定义浏览体验的小型软件程序。它们使用户能够根据个人需求或偏好定制Chrome功能和行为。它们建立在HTML、JavaScript和CSS等Web技术之上。“。信源。
一个Chrome扩展是HTML,CSS和JavaScript,它是GitHub上的一个小的自含式网站演示源代码。
Chrome Web Store是您查找和安装扩展的地方。除了少数边缘情况外,这是安装扩展模块的唯一方式。
在这里,您可以看到开发者模式已经打开,我已经加载了一个加载未打包的本地扩展。
Chrome网络商店不能方便地按下载量最多或最星级的用户订购。
谷歌搜索键盘快捷键-向谷歌搜索结果添加键盘快捷键,例如Tab,然后按Alt-Enter在新页面中打开搜索结果。必需品-我一直都在用这个。
uBlock Origin和GitHub源是一个很好的网站广谱拦截器,包括过滤“恶意软件”-将用户置于安装广告软件风险中的网站等。
找优惠券的蜂蜜。不知道它能不能用--我在试。1000万+用户155k星。
这是我目前最感兴趣的领域,所以我专注于这个领域,看看写一个Chrome扩展对我的业务是否有用。
如何制作Chrome扩展-YouTube和源代码是对Chrome扩展的极好且深入的介绍。我在这里的评论中包括了一些亮点,主要是因为如果我将来忘记了这一点,我会昏迷地回到这篇文章:-)。
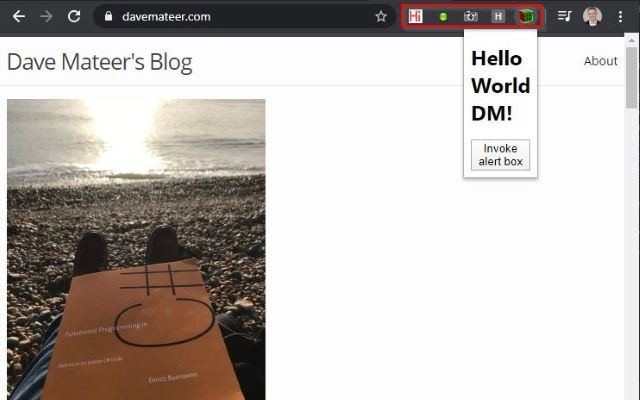
最初,扩展程序会显示一个警告框,然后继续统计每个网页上的“熊”这个词。它通过在扩展和页面之间传递消息来实现这一点。
//popup.js//向文档添加事件监听器//等待一切加载文档。addEventListener(';DOMContentLoaded';,function(){//只有一个按钮(查找熊)),所以这是一种懒惰的查找文档的方式。querySelector(';按钮';)。addEventListener(';click';,onclick,false)函数onclick(){//查找当前活动选项卡打开的Chrome。制表符。query({currentWindow:true,active:true},function(Tab){//向我们的内容选项卡发送消息-由content.js函数Chrome接收。制表符。sendMessage(选项卡[0]。id,';hi';)})},false)。
//content.js//当发送消息时,我们将获得此处调用的此函数//将此消息警告出Chrome。运行时。OnMessage。addListener(function(Request){alert(Request)})。
所以这很棒,因为content.js脚本可以访问页面中的所有内容。
//content.js Chrome。运行时。OnMessage。addListener(function(request,sender,sendResponse){const re=new RegExp(';Bear';,';gi';)const matches=document。DocumentElement。innerHTML。匹配(重新)sendResponse({count:matches.。长度})})
//popup.js文档。addEventListener(';DOMContentLoaded';,function(){文档。querySelector(';按钮';)。addEventListener(';click';,onclick,false)函数onClick(){chrome。制表符。query({currentWindow:true,active:true},function(Tabs){//第三个参数setCount是从content.js端Chrome调用//sendResponse时调用的。制表符。sendMessage(选项卡[0]。id,';hi';hi';,setCount)})}函数setCount(Res){const div=document。createElement(';div';)div.。textContent=`${res.。Count}Bears`文档。身体。appendChild(Div)}},false)。
在访问了3个页面之后,扩展可以使用背景脚本列出我访问的每个页面上的熊的数量。
扩展浏览器视频的Pluralsight有一个从Azure门户网站删除重要信息的示例。
GitHub上的源代码-有趣的是,由于商标侵权,它在Chrome网上商店上不可用。啊,围墙花园的乐趣,我会在下面谈到。可以下载适合本地使用的解包版本。
我喜欢叫弹出窗口,弹出窗口,而不是像这个视频中的作者那样叫弹出窗口。
提交UI似乎有缺陷,因为它既不喜欢activeTab的权限,也不喜欢davemateer.com网站的权限(说它太宽了)。也许我只能做其中的一个。
实际上,大约5分钟后,它似乎变成了橙色(待审的文本)。没有收到我预料到的电子邮件。它花了大约18个小时进行审查,并被拒绝。我再次尝试了更好的图标,更好的描述,更窄的权限,只访问我的网站,而不是activeTab。它再次被拒绝,并发出了相同的消息。这似乎是一个自动化的过程,我不想再往前推了。
扩展示例是查看源代码以查找您想要做的事情的好地方。
WebAssembly看起来可以工作,但是谁知道你是否能把它放到网上商店里。
不,看起来不像,而且谷歌显然是在屏蔽被混淆的代码。
我在创建自己的扩展时遇到的最大问题是推到Chrome网络商店,任由他们摆布。我的企业更适合在服务器上工作。