移动WebKit中100vh的CSS修复
2020-05-17 10:24:20
当向人们询问他们将修复CSS中的任何东西时,一个令人惊讶的常见回答是改进对视口单元的处理。
经常提到的一件事是它们与滚动条的关系。例如,如果元素的大小为100vw,并且从边到边拉伸,只要页面没有垂直滚动条就可以了。如果它有垂直滚动条,那么100vw就太宽了,而垂直滚动条的存在会触发水平滚动条,因为视口单元没有优雅/可选的处理方式。例如,你可能在身体上隐藏了溢出物,否则你就不需要这样做了。(演示)。
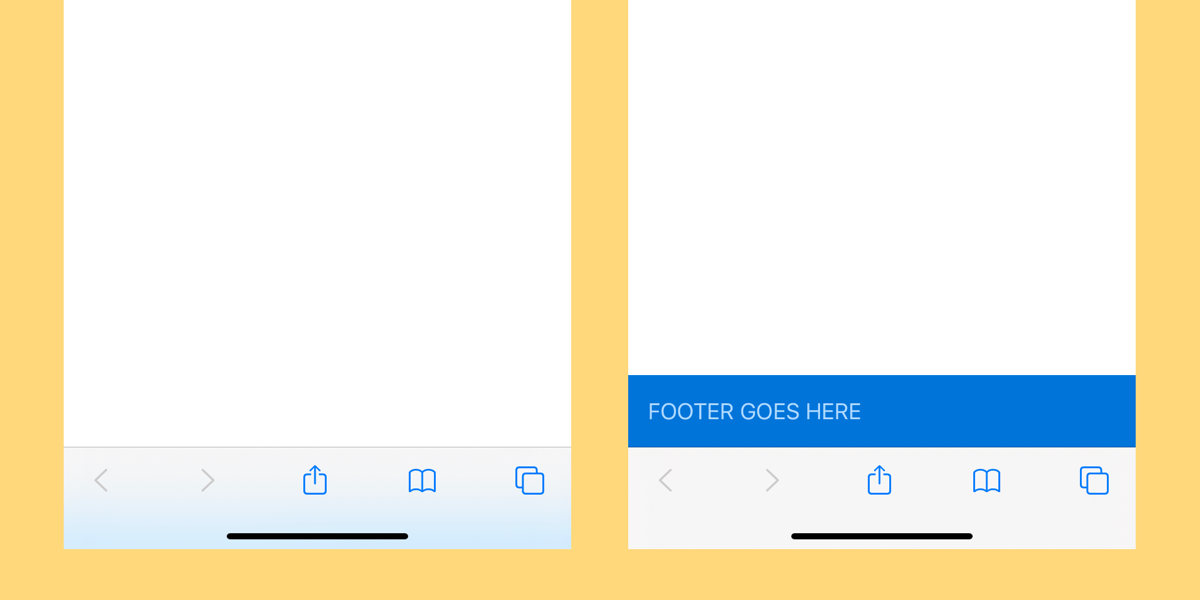
另一种情况涉及移动浏览器。您可以使用视口单位来帮助您沿屏幕底部定位固定页脚。但是浏览器Chrome可能会出现(例如导航、键盘等),它可能会覆盖页脚,因为移动浏览器不会考虑视口大小的任何更改。
这真的管用吗?[…]。我运行的任何测试都没有问题,现在我正在生产中使用这种方法。但我确实收到了一些对我的推文的回复,指出了使用这条推文可能存在的其他问题(旋转设备的影响,Chrome没有完全忽略该属性,等等)。
总有一天能得到一些真正的跨浏览器解决方案会更好,但我不认为使用这一解决方案会有任何问题。使用以供应商为前缀的属性作为渐进式增强是很奇怪的,但是,嘿,这个世界是很奇怪的。