JavaScript Promise.all与Promise.allSetted
当我阅读关于JavaScript承诺的MDN文档时,我意识到Promise.all和Promise.allSetted之间的区别并不是一目了然的。来自上面链接的文档:承诺是在创建承诺时不一定知道的值的代理。它允许您将处理程序与异步操作的最终成功值或失败原因相关联。
承诺处于以下状态之一:待定:初始状态,既不履行也不拒绝。已完成:表示操作成功完成。Rejected:表示操作失败。
您可以像这样实例化承诺:TLDR;Promise.all如果任何一个承诺无法解析,都将立即拒绝,而Promise.allSetted将等待所有承诺的完成。向Promise.all()传递一个可迭代(通常是由其他承诺组成的数组),并尝试解析所有承诺。如果这些承诺中的任何一个抛出例外或拒绝,Promise.all将立即调用其拒绝。您应该始终使用try/catch或.catch()将Promise.all()括起来。const promiseFunction=Async()=>;{const ResolvingPromise=new Promise(Resolve=>;setTimeout(()=>;Resolve(';Success&39;),1000));Const RejectingPromise=New Promise((Resolve,Reject)=>;setTimeout(()=>;Reject(';setTimeout(';Fail&39;),500));尝试{const。all([ResolvingPromise,RejectingPromise]);}catch(E){//e是';FAIL&39;,这是来自RejectingPromise//ResolvingPromise=Promise{<;Pending&>;}控制台的Reject函数的内容。log(E);}};promiseFunction();
在上面的代码片段中,当调用console.log(E)时,Resolution vingPromise的状态仍然是挂起。catch语句中调用的代码在promiseFunction调用后大约500ms运行-因为rejectingPromise在500ms之后拒绝。const promisvingFunction=Async()=>;{const ResolvingPromise=new Promise(Resolve=>;setTimeout(()=>;Resolve(';Success&39;),1000));Const ResolvingPromiseTwo=New Promise((Resolve,Reject)=>;setTimeout(()=>;Resolve(';SuccessTwo&39;),500)。all([ResolvingPromise,ResolvingPromiseTwo]);Console。log(AllPromises);//allPromises=[';SUCCESS';,';SUCCESS TWO';]}catch(E){//控制台从不执行此代码块。log(E);}};promiseFunction();
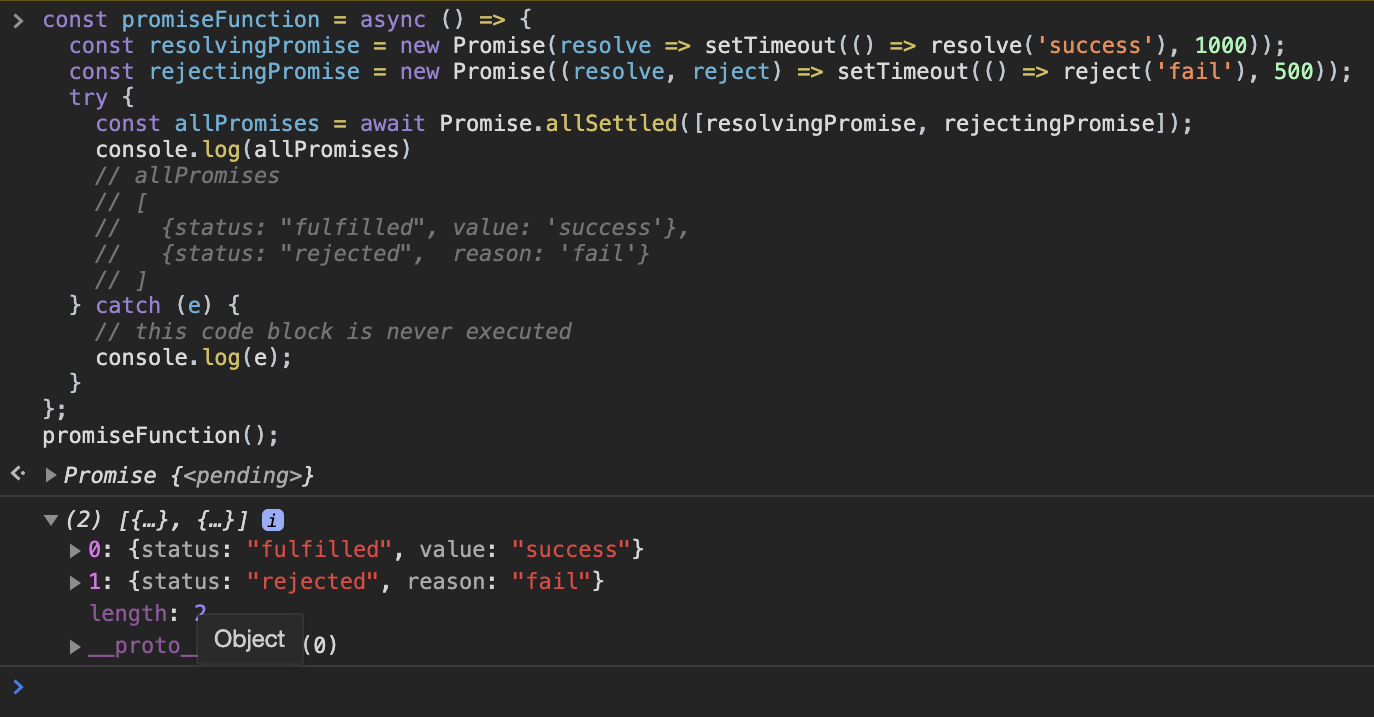
Promise.All在调用后解析1000ms-ResolvingPromiseTwo在500ms后解析,ResvingPromise在1s后解析,这完成了所有承诺,这允许Promise.All承诺解析。Promise.all()返回一个数组,其中包含传递给它的每个承诺的解析值,按照它们被传递的顺序。在上面的例子中,它是一个字符串数组=[';SUCCESS';,';SUCCESS TWO';]。还会向Promise.allSetted()传递一个可迭代(通常是由其他承诺组成的数组),并将尝试解析所有承诺。如果这些承诺中的任何一个抛出例外或拒绝,则其状态设置为拒绝。一个重要的注意事项是Promise.allSetted永远不会抛出。您不需要用try/catch包装它-它总是会解决的。const promiseFunction=Async()=>;{const ResolvingPromise=new Promise(Resolve=>;setTimeout(()=>;Resolve(';Success&39;),1000));Const RejectingPromise=New Promise((Resolve,Reject)=>;setTimeout(()=>;Reject(';setTimeout(';Fail&39;),500));尝试{const。allSetted([ResolvingPromise,RejectingPromise]);控制台。log(AllPromises);//allPromises//[//{状态:";已完成";,值:';成功';},//{状态:";拒绝";,原因:';失败';}//]}catch(E){//此代码块从未在控制台执行。log(E);}};promiseFunction();
Promise.allSetted在1秒后解析-它等待所有承诺,而不管它们的状态如何,或者它们是否拒绝。然后,它返回一个对象数组。这取决于打电话的人检查每个承诺是兑现还是被拒绝。如果它已完成,则对象的值将包含已解析的内容。如果状态为Rejected,它将包含一个名为Reason的键,即抛出或拒绝的内容。Promise中还有另一个利益函数,称为Promise.race。Promise.race()方法返回一个承诺,该承诺在可迭代中的一个承诺实现或拒绝时立即实现或拒绝,并带有来自该承诺的值或原因。1个。
const promiseFunction=Async()=>;{const ResolvingPromise=New Promise(Resolve=>;setTimeout(()=>;Resolve(';Success';),1000));Const ResolvingPromiseTwo=New Promise((Resolve,Reject)=>;setTimeout(()=&