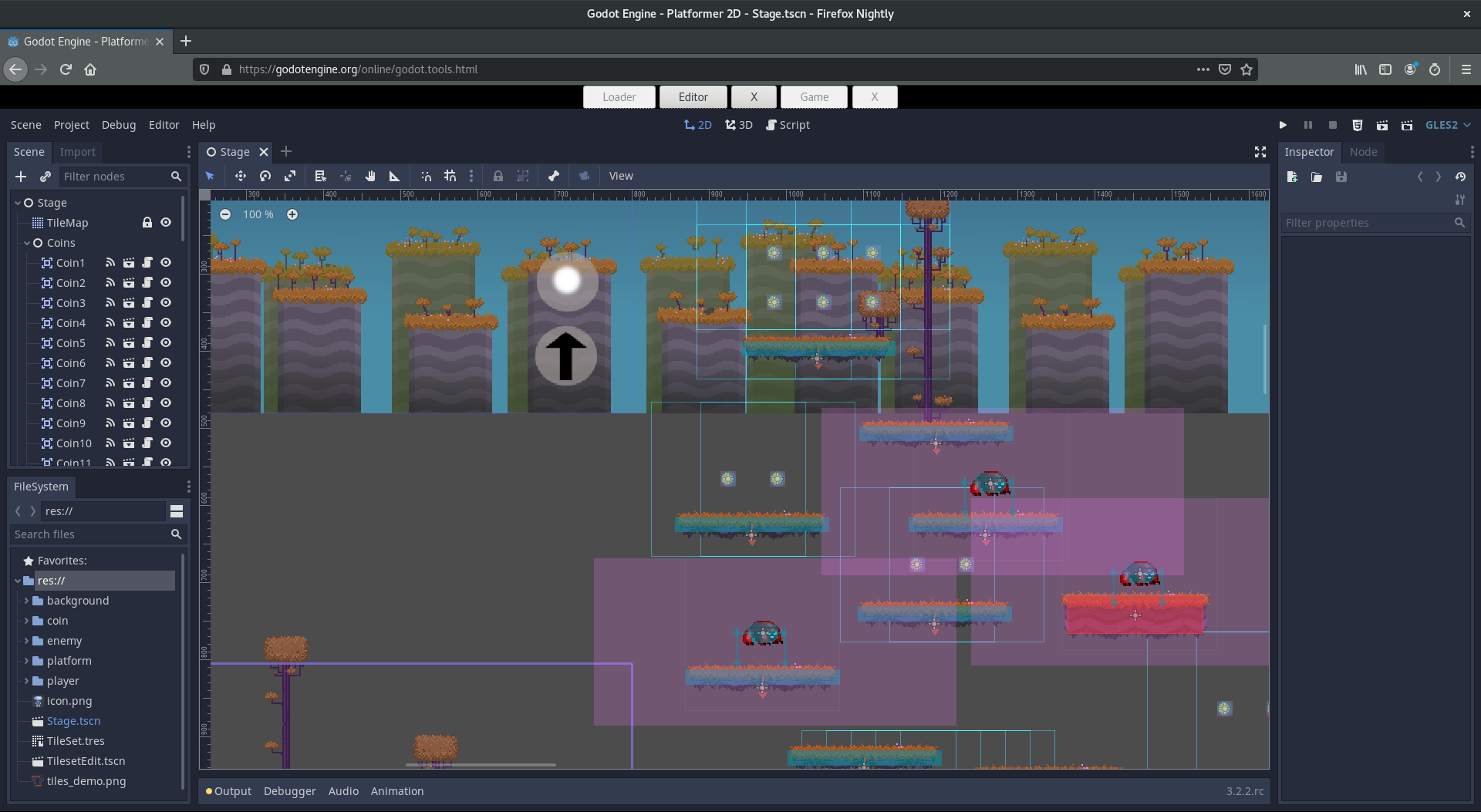
在Web浏览器中运行的Godot编辑器
你好,戈多特斯!是我,法比奥!在过去的几个月里,多亏了Mozilla的大力赞助,我一直致力于为Godot4.0带来一个巨大的惊喜,即使编辑器可以作为HTML5应用程序使用。
这并不意味着我们会像其他引擎那样完全转向Web。它仅作为本机编辑器的补充选项提供,作为降低入门门槛的一种方式。让我再解释一下。
Godot引擎支持将游戏导出到HTML5平台(即浏览器)。既然编辑器本身是使用Godot引擎API编写的,那么也应该可以在浏览器中运行编辑器。
编辑器直到现在还不能在浏览器中运行的原因是由于一些历史上的Web浏览器限制,主要是缺乏对线程的支持,但也缺乏对文件系统的访问。
随着WebAssembly、WebAssembly线程、Javascript SharedArrayBuffer的引入,可能还有即将推出的本机文件系统API,现在在Web上运行编辑器时应该可以获得近乎本机的用户体验。
它将降低新用户的门槛,他们将能够在不需要下载任何东西的情况下试用该引擎。
为实现这一目标所做的任何修改也将改进HTML5导出本身(假设编辑器制作得像戈多游戏)。
它将允许在无法安装/下载应用程序的环境(例如学校的计算机和平板电脑)中以合理的方式使用Godot,促进将引擎用于教育目的(这是我们作为一个开源社区深信不疑的)。
这并不意味着Godot将完全转移到Web上,也不意味着Web浏览器版本将是专业发展的推荐方式,但在可能有用的情况下,它将是一个额外的选择(同样,选择教育部门作为例子)。
再次强调这一点:老练的本土编辑永远是我们的主要关注点。
在必要的前言之后,让我们来看新闻:在浏览器中运行的Godot编辑器原型正在此地址呈现。
注意:在撰写本文时,此原型需要最新的基于Chromium的浏览器或Firefox Nighly。
这是一个非常早期的版本,但它允许运行编辑器(包括项目经理),创建简单的项目,同时将文件存储在浏览器本地存储或外部云服务中(目前支持Dropbox,但由于速度限制,不推荐使用Dropbox)。将来,标准的WebDAV支持将允许更多的提供商和更快的速度。)。请参阅下面的已知限制部分。
打开URL时,系统将询问您如何加载引擎,特别是选择持久性支持。有4个选项可用:
无-不使用持久性,关闭浏览器或刷新页面时将丢失所有内容。
IndexedDB-将使用IndexedDB API存储您的文件。在台式机上通常限制为50兆字节,在移动设备上通常限制为5兆字节(这是目前推荐的存储类型)。
Dropbox-将您的文件存储在专门为测试应用程序创建的Dropbox文件夹中。您还可以将文件直接上传到Dropbox,这些文件将在引擎中可用(刷新页面后!)。这是一个功能非常强大的工具,但目前加载和保存都非常慢(它需要在启动时下载整个文件夹,并且更改将异步存储)。这方面的改进非常需要,Dropbox支持目前是作为概念验证提供的,绝不推荐。云支持(通过标准WebDAV)迟早会成为使用Web编辑器的首选方式。注意:在您阅读时,由于最大用户数的限制,Dropbox支持可能无法工作。
文件系统API-将使用新的Web文件系统API,这可能会在未来公开本地文件系统支持,如果浏览器供应商就此达成一致的话。同样,这是作为概念验证提供的,目前对浏览器的支持非常有限。
您还可以选择将zip文件预加载到所选的虚拟文件系统,从而允许您快速测试演示项目并在编辑器浏览器中加载您的脱机项目。一旦项目经理启动,您将需要在预加载压缩项目时通过“Scan”选项扫描虚拟文件系统中的新项目。带有可用项目列表和其他选项的编辑器配置将根据您的持久化方法进行存储。
导入项目或创建新项目后,您将能够通过拖放对其进行编辑、创建新场景、创建新脚本和上传资源。您还可以通过Play按钮在编辑器中运行编辑器项目。额外的HTML UI允许您关闭游戏和编辑器,并在它们之间切换。
如上所述,这是一个非常早期的原型,并且有一些已知的限制:
浏览器对SharedArrayBuffer的支持仍然有限。Chrome的最新版本以及Mozilla Firefox的夜间版本都可以运行(测试版和稳定版还没有启用SharedArrayBuffer)。其他浏览器未经测试。
仍然不能很好地支持导入和使用音频资产(并且可能会导致死锁,提示浏览器要求用户停止脚本)。
通过HTML UI关闭项目管理器和游戏是可行的,但是关闭编辑器可能会死锁,并且总是会导致内存泄漏。
有时出现错误时刷新页面是不够的,这主要是由于浏览器没有正确清除WebAssembly内存。您可能会发现自己处于这样一种情况(通常是在多次重新加载之后),您必须打开一个新的浏览器窗口/选项卡,然后再次访问URL才能运行编辑器。
编辑器实例和正在运行的游戏之间的调试器连接当前不起作用,因此编辑器中不会引发print()输出或错误。但是,可以从浏览器控制台访问它们。
走到这一步需要相当长的时间(我从2月份就开始做了),但是很多这方面的工作也会极大地改善HTML5的输出。以下是你将在Godot4.0中看到的一些不错的东西:
导出的游戏现在可以正常退出,调用get_tree().exit()将在HTML5导出中按预期工作,从而释放用户计算机中的内存(例如,如果您在同一页中呈现更多游戏,并允许用户在它们之间切换,这可能会很有用,这样您就不必重新加载页面来释放内存)。
文件丢弃支持。用户将能够在游戏窗口中放置文件,您将通过FILES_DROP信号使它们在游戏中可用。
HTML5导出中添加了基本OS。执行支持,允许您捕获那些通过JavaScript代码调用的代码。(这在原型中用于在项目经理/项目编辑器之间切换,以及运行游戏。)。
更安全、更小的JS代码,通过闭包编译器可以更好地缩小所需的JS支持代码。
我还会在HTML5平台上做相当多的改进,其中一些也会让其他平台受益。这是一个不为人知的高峰:
编辑器的手势,允许从触摸设备使用编辑器(例如,这也有利于制作原生的Android或iOS版本的编辑器)。
更好的HTML5音频支持,试图将音频处理(例如,效果、混音)卸载到单独的线程中。
更容易与外部JS库(特别是异步JS库)进行接口,因此您不必依赖复杂的JavaScript.eval。