每个图标都会缩小到其最小形式,而不会失去其重要性。
我们在JetBrains创建的所有产品的主要目标之一是提高我们作为开发人员的工作效率。我们已经准备好为实现这一目标付出额外的努力。
今年IntelliJ Idea就满18岁了,这么多年来,IDE已经有了很多不错的特性,其中很多特性都添加了专门的图标。结果,界面上到处都是五颜六色的图标。
IntelliJ Idea 2017.3中的主工具栏。几乎所有的图标都至少有两种颜色和复杂的形状。
如此丰富的颜色和细节分散了IDE的主要目的-高效地处理代码。为了帮助保持专注和工作效率,需要一个更清晰的UI。
两年前,我们更新了项目树图标。我们把它们做平了,把颜色系统化了。
下一步是改进工具栏。自最早版本以来,工具栏结构没有重大变化。如果您比较IntelliJ Idea的不同版本中的主工具栏,您会发现它们非常相似:
工具栏上还需要有这么多图标吗?大多数用户真的点击了所有这些图标吗?为了回答这些问题,我们收集了使用率统计数据,并使用这些洞察力来分析工具栏。
2017.3中的主工具栏,反映每个图标通常有多少用户点击的统计数据。绿色代表“被最多的用户使用”,而红色代表“被最少的用户使用”。
我们确定了所有用户中使用的图标不到5%,并将其删除。这些图标将不再分散其他95%的用户的注意力。工具栏上的图标越少,查找所需图标的速度也就越快。
除了移除不常用的图标外,我们还重新设计了其余的图标。工具栏图标自2012年以来就没有更新过(有6年了!),看起来相当不一致,有点过时。
在基于IntelliJ的产品中大约有4000个独特的图标。因此,条理清晰的图标指南是重新设计的先决条件。我们已经开发了这样的指南,这里有一些要点。
普通风格将几个图标组合成一组。统一的风格使图标具有凝聚力和可识别性。
大多数IntelliJ平台图标都相当小--16px 16px。所以我们决定采用直角直边的平面几何图标样式。平面图标效果更好,即使在小尺寸的情况下也能保持易读性。
(1)复杂3D形状上的平面形状;(2)混合角上的直角;以及(3)曲线上的直线。
同时,我们希望图标简单。干净简单的图标确保了可读性,减少了视觉混乱。
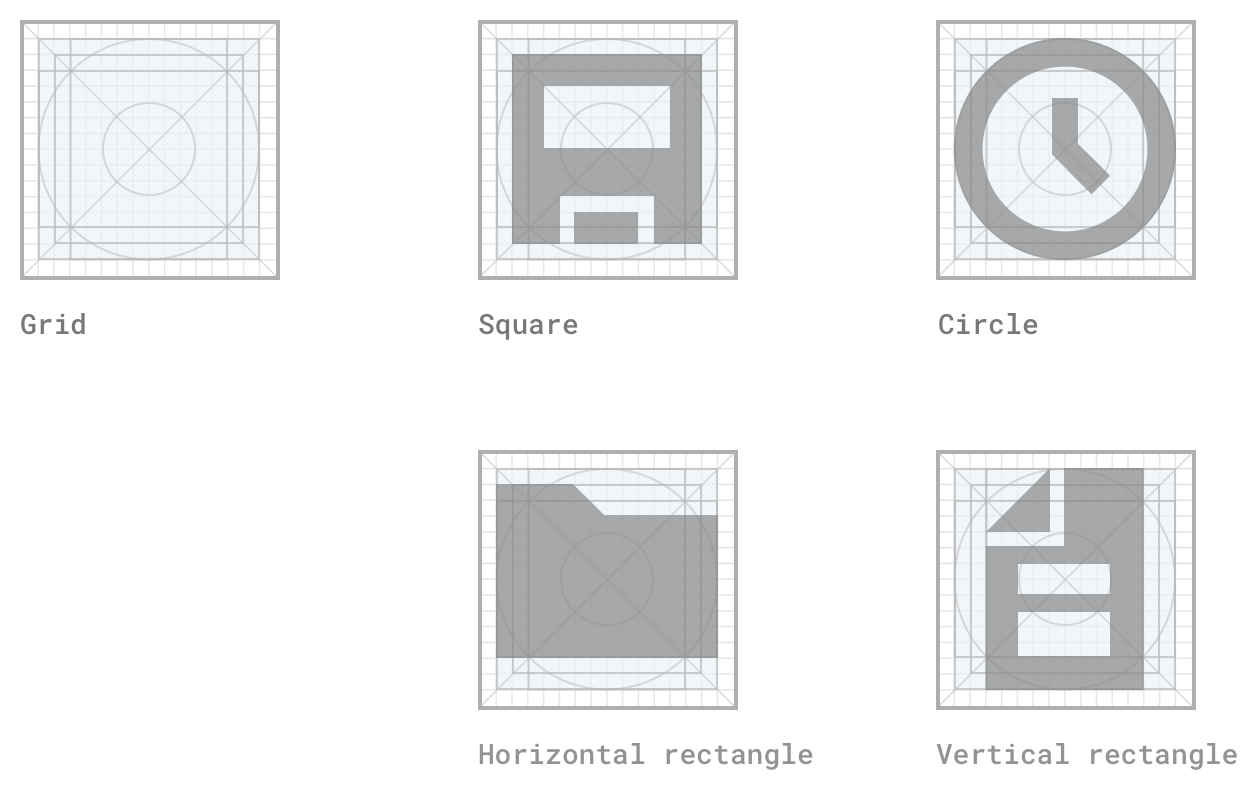
新的图标形状是使用网格和键线形状设计的。网格和基本形状有助于使图标的视觉比例和位置保持一致。
作为主绘制线,我们使用2px笔触。在图标之间使用相同的线宽可以保持图标的一致性。
(1)笔划宽度一致。(2)较细的笔划可用于对图标的易读性进行细微调整,并可用于光学校正。
箭头图标,统一。身体呈90°、2px的箭头以方形笔划结束。方向:水平、垂直、45°或圆形。
在旧的一组中,一些图标使用了同一隐喻的几个版本,而另一些图标则有特定的隐喻,可以用更通用的隐喻来取代。我们努力统一比喻,并合并任何重复的内容。
重复图标,合并。当相似的图标负责相同的功能时,事情就会变得混乱。
旧版中的许多图标没有遵循任何关于颜色的指导方针。这种颜色通常只是用来装饰的。
我们重新思考了如何使用颜色,并系统化了调色板。现在,颜色总是用来传达特定的信息。例如,绿色用于启动操作,红色表示“停止”或破坏性操作。
最大的争议是由工具窗口按钮图标引起的。我们已将所有工具窗口图标设置为灰色。
工具窗口按钮沿IDE的整个周长显示。单色图标可以减少环境的干扰,帮助您将注意力集中在代码上。
所有的主要工具窗口在使用方面都或多或少是等同的,所以看起来它们中的任何一个都不应该脱颖而出。
使用工具窗口按钮更多的是关于肌肉记忆:您可能会记住按钮的位置,只需将鼠标移动到此位置即可。
与工具栏图标不同,工具窗口按钮有标签来帮助识别它们及其。
我们收到了一些关于新工具窗口图标的反馈。JetBrains内部的许多人和外部EAP用户都喜欢工具窗口按钮图标的新简化形式。然而,一些用户抱怨颜色太少(IDEA-192025)。
这种颜色帮助他们更快地找到图标,现在阅读标签需要更多的时间。第二个问题是,一些第三方插件的工具窗口仍然有彩色图标,与新的灰色图标相比,它们太亮了。
感谢大家的反馈!我们还在考虑应该使用什么版本的图标。如果新图标对您没有那么有用,请使用为工具窗口按钮图标着色的“ToolWindow彩色图标”插件。
我们期待着继续这一对话,并收集更多的反馈。我们将利用您的反馈来制定未来计划。
我们已经更新了最常用工具栏中的许多图标,我们打算继续这些努力。
2018.1版与2018.2版中的主要工具栏。添加了“Git”标签,以帮助新用户了解IDE支持版本控制。
组织调色板和关注图标形状帮助我们使UI在视觉上更简单。清晰的界面现在有助于最大限度地减少对源代码的干扰,从而提高您的关注度和工作效率。
请尝试IntelliJ Idea 2018.2或其他基于IntelliJ的IDE的预览版,并告诉我们您的想法!