“Al Jaffee/Mad”杂志在CSS中的折叠效应
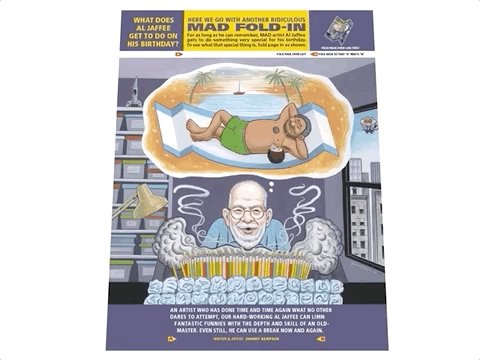
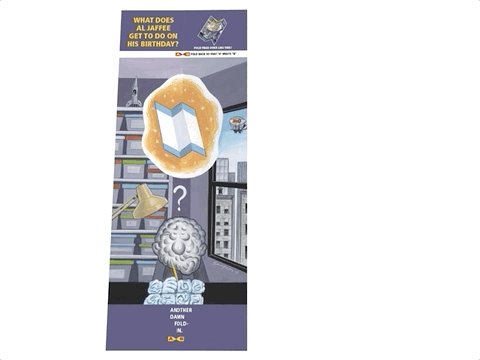
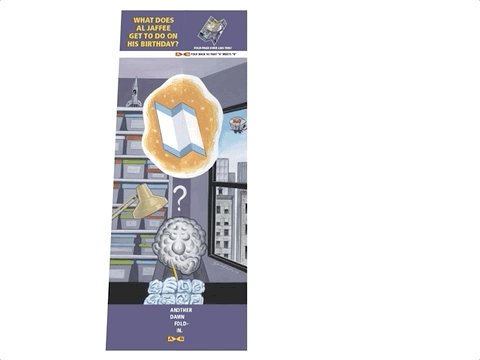
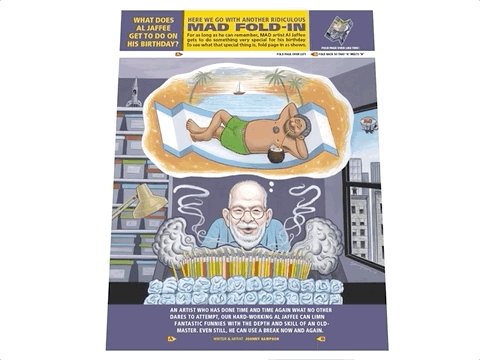
在“疯狂”杂志工作了65年后,喜剧艺术家阿尔·贾菲宣布退休。贾菲最出名的是他的“疯狂折叠”,折叠页面会在艺术品中暴露出隐藏的信息。在网上可以找到大量的例子。问题是,它们都是静态地并排显示前后的,这就减少了魔力(请看这里和这里)。
当然,我必须为网络创建折叠纸张的效果。有许多不同的方法可以实现这一点,但这种方法很好,因为:
使用单个图像,而不需要在Photoshop中对图像进行切片。
这是一个实际操作的演示,在庆祝贾菲98岁生日的一期杂志上使用了约翰尼·桑普森(Johnny Sampson)的作品。悬停以折叠。
效果的HTML相当简单。您可能想知道独立的图像元素-它是隐藏的,但用于设置组件的大小和纵横比。图像路径在那里指定,并再次指定为CSS变量,以设置其他元素的背景图像。
<;span class=";jaffee&34;style=";--bg:url(';path/to/image.png&39;);";>;<;span class=";a";>;<;/span>;<;span class=";bc&34;>;<;span class=";b&。C";&>;<;/SPAN&>;<;/SPAN&>;<;img src=";path/to/image.png";>;<;/span>;
.jaffee{位置:相对;显示:内联-flex;对齐-内容:中心;变换:RotateX(10deg);变换样式:保留-3D;光标:抓取;}.jaffee img{width:auto;Height:auto;max-Height:80vh;不透明度:0;}.jaffee.a,.jaffee.B,.jaffee.c{top:0;display:inline-block;高度:100%;背景图像:var(左:0;宽度:50%;背景位置:0 0;}.jaffee.bc{位置:绝对;显示:内联伸缩;宽度:50%;高度:100%;左侧:50%;变换原点:左侧;过渡:变换3S;变换样式:保留-3D;}.jaffee.B,.jaffee.C{宽度:50%;}.jaffee.B{位置:相对;背景位置:66.666667%0;}.jaffee.C{位置:相对;背景位置:66.666667%0;}.jaffee.C{位置:相对;背面-可见性:隐藏;}.jaffee:悬停.bc,.jaffee:活动.bc{Transform:rotateY(-180deg)transateZ(-0.1px);变换:变换2s;}.jaffee:悬停.c,.jaffee:活动.c{Transform:RotateY(180deg);变换:变换3S;}