为什么互联网没有变得更有趣、更怪异呢?
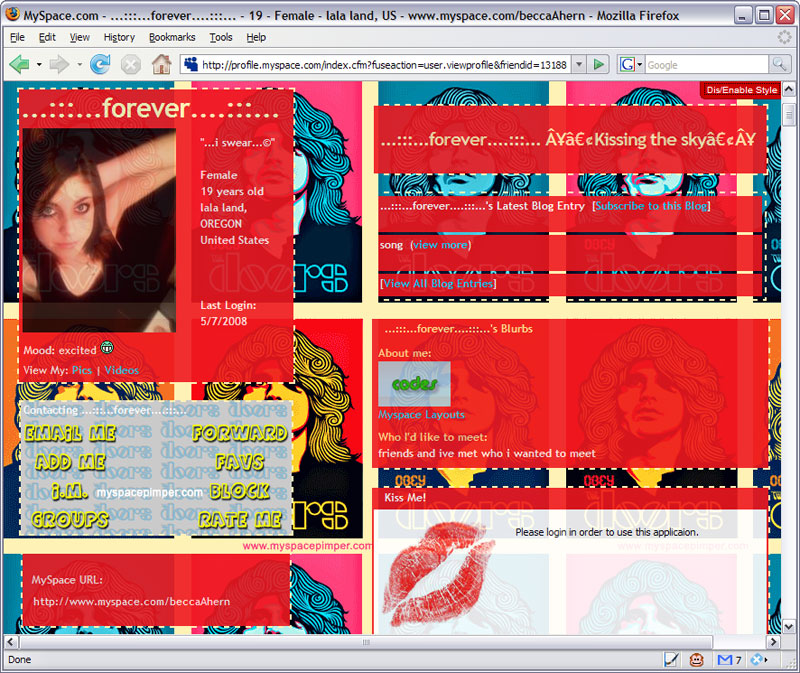
由于失误,MySpace激励了一代青少年学习如何编程。从窃取我的空间:。
他的错误允许用户构建彩色背景和墙纸,并将它们加载到他们的MySpace页面上。
在2006年的互联网上,消费产品让任何人都可以编辑CSS。那是个美丽的烂摊子。随着互联网的发展,消费品不再信任他们的用户,互联网失去了灵魂。
当MySpace还是个东西的时候,互联网只是一系列的管子。人们用它来买披肩婴儿和玩逃亡游戏。
这一点改变了。2019年的互联网是至关重要的社会基础设施。我们依靠它与家人保持联系,支付东西,等等。
1.要在MySpace上创建页面,只需在文本框中输入文本即可。
MySpace的简单性让青少年可以制作一些愚蠢的东西,比如闪闪发光的文本、定制的布局等等。MySpace配置文件是自我表达的画布,代码是颜料。
MySpace向世界表明,如果你让任何人都可以使用强大而复杂的工具(如编码),人们就会足够聪明,知道如何使用它们。
我们开始对投入品进行消毒。这对安全来说仍然是一个巨大的胜利。但是,这意味着把代码和单词粘在一起不再管用了。密码变成了普通的单词……或者什么都没有。
互联网是伟大的均衡器(1996年)。人们过去常常相信这一点。今天,这听起来很讽刺。
我们--程序员、设计师、产品人员--共同认定,用户不应享有在日常产品中编写代码的权利。用户太笨了。他们会打碎东西。编码对普通人来说太复杂了。另外,我们可以只做编码.那这有什么关系呢?
Facebook、WhatsApp、Messenger和Instagram正在合并。Instagram克隆了Snapchat,而Twitter只是Instagram上的截图。
日用消费品正在融合。他们已经用完了帮助人们表达自己的好主意,所以剩下的就只剩下垄断了。
代码博客让编写代码变得像写博客一样简单。它是一个开放源码的博客平台,在这个平台上,你不仅可以编写文字,还可以编写在博客帖子中运行的代码。
例如,尽管HTML语言没有<;glitter/>;标记,但代码博客允许我编写闪亮文本。
HTML也没有<;ConfettiButton/>;标签,但是Codeblog让它很容易添加到我的帖子中。
帖子是以Markdown风格编写的,可以内联呈现Reaction组件。这使得编写单词感觉很自然,编写JavaScript感觉像HTML。
您可以直接在codeblog.com上撰写和发布帖子,而无需下载任何内容,也可以使用文本编辑器。在codeblog.com上免费托管您的代码博客,或者您也可以自己托管。
Codeblog由MDX提供支持,MDX是一种支持JSX的新型Markdown。使用MDX,单词看起来像单词,代码看起来像HTML。
-在线发布。在codeblog.com上发布帖子或从文本编辑器编写(&;P;)。
-社交编码。发布带有文字或代码的评论,并关注代码博客。这是展示你正在做的东西的最简单的方式。或者只是大喊大叫。
-插件。在使用NPM软件包时自动安装它们。通过NPM,Codeblog将从第一天起支持数十万个插件。
当您在Codeblog上发布组件时,其他任何人都可以立即使用它。默认情况下,组件的源代码是公共的。下面是代码片段组件的源代码:
1 2 3 4 5 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 87 88 89 90 91 92 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 112 113 115 116 117 118 119 120。121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 144 145 146 147 148 149 150 151 152 153 155 157 158 159 160 161 162 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180进口*根据"的反应;reaction";;import{css}from";@emotion/core";;import SyntaxHighlight从";reaction-synch-荧光";;const CodeBlockCSS=css`位置:相对;.hljs{方向:ltr;文本对齐:Left;单词间距:Normal;分词:Normal;空白:Pre;Overflow:Auto;max-Height:500px;line-Height:1.2;Tab-Size:填充:var(--偏移量-中等);背景色:var(--文本-深色);颜色:var(--页面-背景);连字符:无;边框半径:var(--边框半径);font-size:16px;font-family:var(--monSpace-font);-webkit-掩码图像:径向渐变(圆形,var(--page-back)100%,var(--text-Dark-color。-moz-ask-image:Radial-渐变(Circle,var(--page-back)100%,var(--text-Dark-color)100%);}@media(max-width:500px){.hls{max-Height:800px;}}.hljs::-webkit-scllbar-Track{背景颜色:#222;}.hljs::-webkit-scllbar{Height:12px;width:12px;不透明度:0.5;}.hljs::-webkit-scllbar-humb{背景颜色:var(--page-back);边框:3px实体#222;边框半径:10px;}.hljs*{背景:未设置!重要;}.hljs代码:第一类{user-select:None;-webkit-user-select:None;}.hljs code+code{March-Left:var(--Offset)}.hljs代码:第一类型{user-select:None;-webkit-user-select:None;}.hljs code+code{March-Left:var(--Offset。DISPLAY:BLOCK;}.REACT-SYNTAGE-FLIGHTTER-LINE-NUMBER{COLOR:#827d82;}/*-语法高亮显示--*/.hljs.tag,.hljs.string,.hljs.meta,.hljs.symbol,.hljs.template-tag,.hljs.template-Variable,.hljs.add{color:#769fff;font-weight:Normal;}.hljs.标点符号,.hljs.注释,.hljs.引用{color:#827d82;}.hljs.number,.hljs.regexp,.hljs.text,.hljs.link{color:#31a354;}.hljs.delete,.hljs.variable{color:#7e9eff;font-weight:Normal;}.hljs.keyword,.hljs.Operator{color:#ff6c6c;}.hljs.function{color:#d46dff;}.hljs.title,.hljs.bold,.hljs.strong,.hljs.tag,.hljs.Section{font-weight:600;}.hljs.link,.hljs.url{color:var(-color-primary)。}.hljs.Emphasis{font-style:italic;}.hljs.attr{font-weight:Normal;}.hljs.attribute{color:#e6550d;}`;const foocusedCSSBlock=css``;const unococusedCSSBlock=css`不透明度:0;位置:绝对;顶部:0;底部:0;左侧:0;右侧:0;`;导出类CodeBlock扩展了React.Component{Render(){const{showLineNumbers,disableStyles,language,truncateLength,isInEditor,isSelected,isFocsed,Data,.therProps}=this.props;if(IsInEditor){return(<;div={CodeBlockCSS}>;<;Pre=";hljs";>;&。/code>;<;/pre>;<;/div>;);}Else{return(<;div={CodeBlockCSS}>;<;SyntaxHighlight{.therProps}={showLineNumbers}wrapLines={false}={unfined}>;{this.pros.text||";";}<;/SyntaxHighlight
从";Reaction";导入*As Reaction;从";@Emotion/core";导入{CSS};从";Reaction-Sync-Highter";导入语法高亮部分。;Const CodeBlockCSS=css`位置:相对;.hljs{方向:ltr;文本对齐:Left;单词间距:Normal;分词:Normal;空格:Pre;Overflow:AUTO;max-Height:500px;LINE行(方向:ltr;text-align:Left;单词间距:Normal;单词分隔符:Normal;空格:Pre;Overflow:Auto;max-Height:500px;line。背景颜色:var(--text-Dark-color);color:var(--page-back);连字符:无;边框半径:var(--edge-Radius);font-size:16px;font-family:var(--monSpace-font);-webkit-ask-image:径向渐变(Circle,var(--page-back)100%,var(--text-Dark-color)100%);-moz-ask-image:Radial-渐变(Circle,var(--page-back)100%,var(--text-Dark-color)100%);}@media(max-width:500px){.hls{max-Height:800px;}}.hljs::-webkit-scllbar-Track{背景颜色:#222;}.hljs::-webkit-scllbar{Height:12px;width:12px;}.hljs::-webkit-scllbar-humb{背景颜色:var(--page-back);边框:3px实体#222;边框半径:10px;}.hljs*{背景:未设置!重要;}.hljs代码:第一类型{user-select:无;-webkit-user-select:无;}.hljs code+code{March-Left:var(--Offset-Medium);DISPLAY。}/*-语法突出显示-*/.hljs.tag,.hljs.string,.hljs.meta,.hljs.symbol,.hljs.template-tag,.hljs.template-Variable,.hljs.add{color:#769fff;font-weight:Normal;}.hljs.标点符号,.hljs.Comment,.hljs.QUTE{color:{color:#769fff;font-weight:Normal;}.hljs.标点符号,.hljs.Comment,.hljs.QUOTE{color:}.hljs.number,.hljs.regexp,.hljs.wen al,.hljs.link{color:#31a354;}.hljs.delete,.hljs.variable{color:#7e9eff;font-weight:Normal;}.hljs.keyword,.hljs.Operator{color:#ff6c6c;}.hljs.function{color:#d46dff;}.hljs.function{color:#d46dff;}.hljs.link,.hljs.url{color:var(--color-primary);}.hljs.emphasis{font-style:italic;}.hljs.attr{font-weight:Normal;}.hljs.attribute{color:#e6550d;}`;const ocfousedCSSBlock=css``;const unfofousedCSSBlock=css`不透明度:0;位置:绝对;顶部。导出类CodeBlock扩展了React.Component{Render(){const{showLineNumbers,DisableStyles,Language,truncateLength,isInEditor,isSelected,isFocsed,Data,.therProps}=this.props;if(IsInEditor){return(<;div CSS={CodeBlockCSS}>;<;Pre className=";hljs";>;);}Else{return(<;div CSS={CodeBlockCSS}>;<;SyntaxHighlightter{.therProps}showLineNumbers={showLineNumbers}wrapLines useInlineStyles={false}language={unfined}>;{this.pros.text||";";}<;/SyntaxHighlightter>;<;div style=。/div>;<;/div>;);}导出默认码块;
你认为如何?Codeblog还没有为每个人准备好,但是如果您请求访问,我会在它准备好的时候通知您。
编辑(2019-05-22):这篇帖子中的一些内容不再属实。Codeblog未使用MDX。这篇博客文章现在是使用Codeblog的编辑器编写的。