以Graphviz为代码的项目管理(2017)
我和我的团队一直在使用Graphviz和GIT来执行项目管理任务。
最近,我不得不承担一些项目管理任务,在一个大型企业中为一个相对较大的项目管理工程,该项目涵盖了各种各样的用例和需求。
最大的挑战之一是如何表达需要克服的依赖关系,以获得利益相关者想要的业务结果。我反复用不同程度的质量回答了“我们只想要x”的呼声,这通常会让利益相关者感到不满意。
作为一名软件工程师-而不是项目经理-经过背景或培训,我很自然地使用Graphviz来创建依赖关系图,并使用Git来管理它们。
这里的例子都是源码,我欢迎公关,它们是基于为度假做准备的“项目”。
有向图G{#34;->;#34;->;&34;预订门票&34;#34;->;&34;享受假期前一晚打包行李箱";->;&34;前一晚打包行李箱";->;&34;购买导游书";&34;&34;打包行李箱的前一晚";-&&>;";-&&>;";&&>;";-&>;";-&>;";-&>;";-&>;";-&>;";-&>";前一晚打包行李箱。
此文件可另存为simple.gv文件(.gv表示‘raphviz’),如果您运行dot-Tpng simple.gv>;simple.png,则会将此图形生成为.png:
有向图-告诉Graphviz这是有向图,即关系有方向,由->;箭头指示。这个箭头可以理解为“取决于”。
享受假期“是一个节点的名称。无论将来何时引用此节点,它都是“相同”节点。以前一天晚上的Pack行李箱为例,可以看到有两个节点依赖于它,它依赖于一个节点。这些关系通过文件中的箭头表示。
..程序是Graphviz软件包的一部分。其他命令包括neato,Circo和其他。查看man dot,了解更多关于他们的信息。
这显示了从轻松存储在git中的文本文件创建简单的图形是多么容易。
这种自上而下的布局对某些人来说可能有点限制。如果是这样的话,您可以使用raphviz包中的另一个命令来更改布局。例如,运行neato-Tpng simple.gv>;simple.png会生成以下图表:
如果您对图表很挑剔,可以像这样花很多时间摆弄它们,因此了解一下不同命令的作用是很有用的。
如果你喜欢这篇文章,你可能会喜欢我的书:“艰难地学习Git”、“艰难地学习Bash”或“实践中的Docker”。
我们可以通过给节点上色来将更多的项目信息放到节点中。我用一个简单的方案做到这一点:
有向图G{";EH";[LABEL=";,COLOR=";RED";]";BT";[LABEL=";预订门票";,COLOR=";绿色";]";PSNB";[LABEL=";PSNB";[LABEL=";,COLOR=";RED";]&。购买指南手册";,color=";橙色";]";BEC";[Label=";购买电气转换器";,color=";橙色";]";EH";-&>;";BT";";EH";-&>&34;PSNB";";PSNB";-。";PSNB";->;&34;BEC";}
这里有两件事发生了变化。引用节点的完整描述可能会令人厌烦,因此“享受假期”已与“EH”一起引用,并与“标签”和“颜色”相关联。
节点在顶部以这种方式定义,然后在末尾引用它们的关系。所有类型的属性都可用。
同样,您可以在代码中更改图形中节点的属性及其关系。
我发现,对于每个节点中都有一些文本的复杂图形,矩形节点有助于更好的布局。此外,我喜欢指定节点之间的距离,并防止它们重叠(我们之前看到的两个“问题”)。
有向图G{ranksep=2.0 nodesep=2.0 overlay=";false";node[color=";Black";,Shape=";Rectangle&34;]";EH";[Label=";,color=";red";]";BT";[Label=";Book Tickets";,color=";,color=";]";BT";[LABEL=";BOOK=";],COLOR="。[Label=";,color=";red";]";BGB";[Label=";购买指南手册";,color=";橙色";]";BEC";[Label=";,color=";,color=";橙色";]";EH";-&G。EH";-&>;PSNB";";-&>&34;-&>BGB";";PSNB";-&>;#34;BEC";}。
通过添加ranksep和nodesep属性,我们可以通过指定层次结构中排名中的节点之间的距离以及它们之间的分隔来影响图形的布局。类似地,重叠可以防止我们之前看到的重叠节点的问题。
节点行指定节点的特征-在本例中,默认情况下为矩形和黑色。
这可以说比以前的更难看,但随着图表变得更加复杂,这些变化有助于我们。
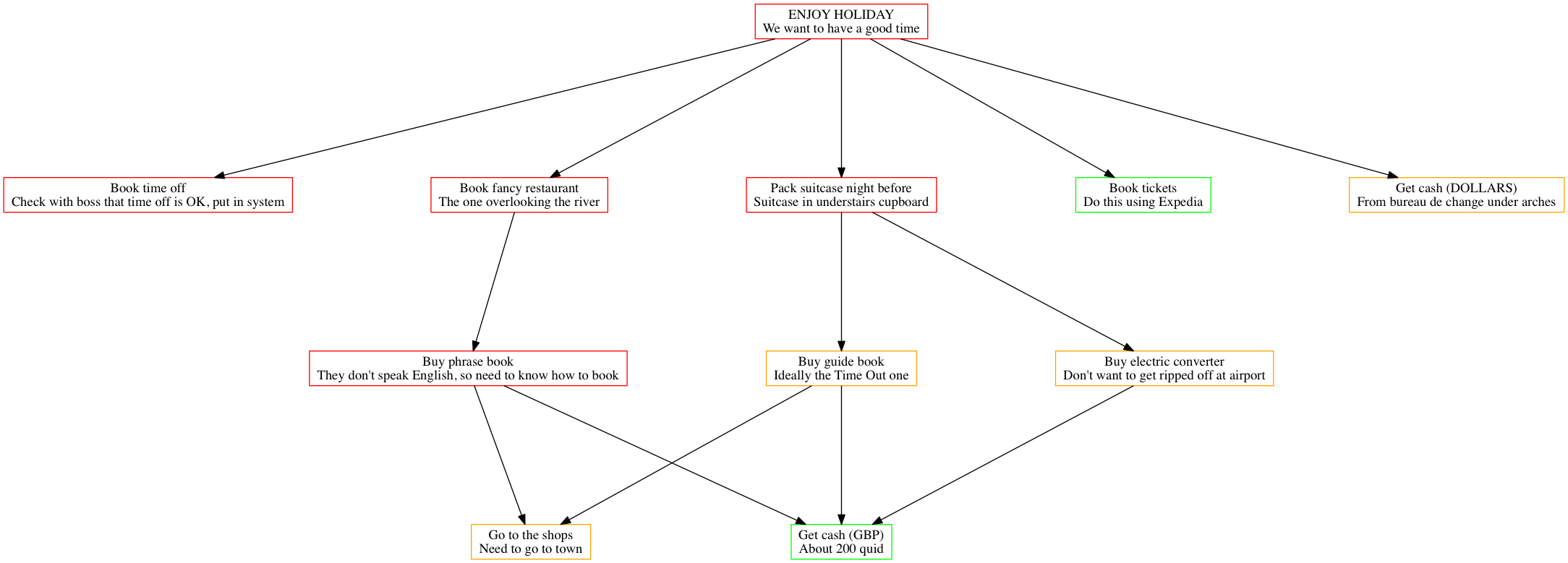
有向图G{ranksep=2.0 nodesep=2.0 overlay=";false";node[color=";Black";,Shape=";Rectangle&34;]";EH";[Label=";[Label=";,color=";red";]";BTOW";[Label=";Book";]";BTOW";[LABEL=";[LABEL=";]]";BTOW";[LABEL=";BTOW";]。RED";]";BFR&34;[LABEL=#34;,COLOR=#34;RED";]";BPB";[LABEL=#34;]";BPB";[LABEL=#34;]";他们不会说英语,所以需要知道如何预订";,COLOR=#34;RED";]";BT&34;[LABEL=#34;BT&34;[LABEL=#34;BT";][LABEL=#34;BT";][LABEL=#34;BT";]。,color=";green";]";PSNB";[Label=";PSNB";[Label=";PSNB";]\n将行李箱放在楼下橱柜";,color=";红色";]";BGB";[Label=";]";购买指南\n理想的超时时间为一";,color=";橙色";]";BEC&##。I don‘我不想在机场被敲竹杠,color=#34;橙色#34;]";GTS&34;[Label=#34;GTS";[Label=#34;,color=#34;橙色&34;]";GCG";[Label=#34;GCG";]";领取现金(英镑)\n大约200英镑,Color=#34;Green&34;]&。从兑换局获取现金(美元)\n在拱门";,color=";橙色";]";->;";--BT";";-&>;&34;bfr";";->;";->;";bfr";->;";BFR";-&>OW";";";BPB";-&>;";GTS";";-&>;";GCG";";EH";-&>;&34;PSNB";";EH";-&&>;";GCD";";PSNB";-&>;"。bgb";->;";gts";->;";->;";->;";gcg";";->;";->;";gcg";}。
根据您使用的布局引擎/二进制文件的不同,您可以看到图表看起来非常不同。有些可能比其他的更适合你的目的。
现在您已经熟悉了将图表作为代码使用,您可以将这些代码签入到Git中并与您的团队共享它们。在我们的团队中,每个节点代表一个JIRA票证,并显示其ID和摘要。
这样做的一大好处是项目更新可以是异步的。像许多人一样,我与世界各地的工程师一起工作,他们通过这种方法交流更新的能力大大减少了沟通摩擦。
例如,前几天我们有一个图表,它代表了我们下一阶段的工作,看起来对于一个冲刺来说太重了。我并没有召开会议,仔细检查每一行项目,而是让他更新图表文件,并提出一份PR供我审查。
然后,我们在公关上讨论了这些变化,在电话中只讨论了几个问题。会议更少,讨论内容更丰富。
除了更少和更有效的会议之外,另一个好处是客观记录团队内的假设。令人惊讶的是,我经常通过这种方法发现隐藏的依赖关系,这些依赖关系要么没有被完全理解,要么没有被讨论过。
达成解决方案所需的进一步工作也浮出水面,这导致越来越多与目标解决方案相关的清晰票据被提出。对这些进行编码的原则有助于将它们公之于众。
虽然在团队内部,对需要发生的事情的理解更清晰,叫嚣着要更新的利益相关者更清楚地知道是什么阻碍了他们想要的结果。
另一个好处是增加了对这一过程的信心。如果他们想了解更多,有一份很容易理解的文件可以深入研究。但是,存在透明的依赖关系图这一事实通常足以让人们相信一切都在控制之中。
最后,这里是同一图表的一些替代视图。我们已经看过Dot和Neato了。这是其他的。我不打算从技术上解释它们,因为我已经阅读了手册页的定义,但我一点也不了解它们。他们使用像“外平面”和“强制导向”这样的词。图形绘制是一件复杂的事情。
如果你比我更了解Graphviz,并且有任何改进/有趣的调整/建议,请贡献。
如果你喜欢这篇文章,你可能会喜欢我的书:“艰难地学习Git”、“艰难地学习Bash”或“实践中的Docker”。