WebP比JPEG好吗?
如果你使用过像Google的PageSpeed Insights这样的工具,你可能会遇到使用“下一代图像格式”的建议,即Google的WebP图像格式。谷歌声称,在同等质量下,他们的WebP格式比JPEG小25-34%。
在使用感知图像优化器测试WebP时,我遇到了一个特殊的问题:与压缩的JPEG相比,WebP文件的大小非常相似,在许多情况下更大。我不是唯一注意到这一点的人,Mozilla在2013年的研究中也注意到,与JPEG相比,WebP通常没有更好的压缩效率。(请注意,Mozilla有点退缩了,并在2019年实现了对Firefox的WebP支持)。
我认为Google文件减少25%-34%的主要原因是他们将WebP编码器与JPEG参考实现--独立JPEG集团的cjpeg--进行了比较,而不是Mozilla改进后的MozJPEG编码器。我决定运行一些测试,看看cjpeg、MozJPEG和WebP如何比较。我还测试了基于开放的AV1视频编解码器的新的AVIF格式。火狐已经支持AVIF了,如果这张票可信的话,它应该很快就会出现在Chrome上。
在测试中,我使用了3种不同大小的柯达图像数据集:500px、1000px和1500px。
对于JPEG转换,我使用了带有--Optimize标志、--Procedure标志和4:2:0色度子采样的cjpeg。
对于MozJPEG转换,我使用了带有--优化标志、--渐进标志和4:2:0色度子采样的MozJPEG。
对于WebP,我使用带有-m6标志的cwebp来实现最大压缩,使用-af来进行自动过滤,这可能是为了提高质量而牺牲编码时间。WebP仅支持4:2:0子采样,因此不需要单独指定。
对于AVIF,我使用了带标志的Colorist--tonemap off、--yuv 420和--Speed 0,这是最慢但质量最高的编码
除此之外,ImageMagick还用于缩小原始图像的比例,并在PNG、WebP和TGA之间进行转换(cwebp仅支持TGA输入)。所有转换均在sRGB颜色空间中完成。
为了比较质量,我使用了kornelski的dssim实用程序,它计算图像之间的结构相似性指数。我的目标ssim是0.0044,大致相当于85的jpeg质量。
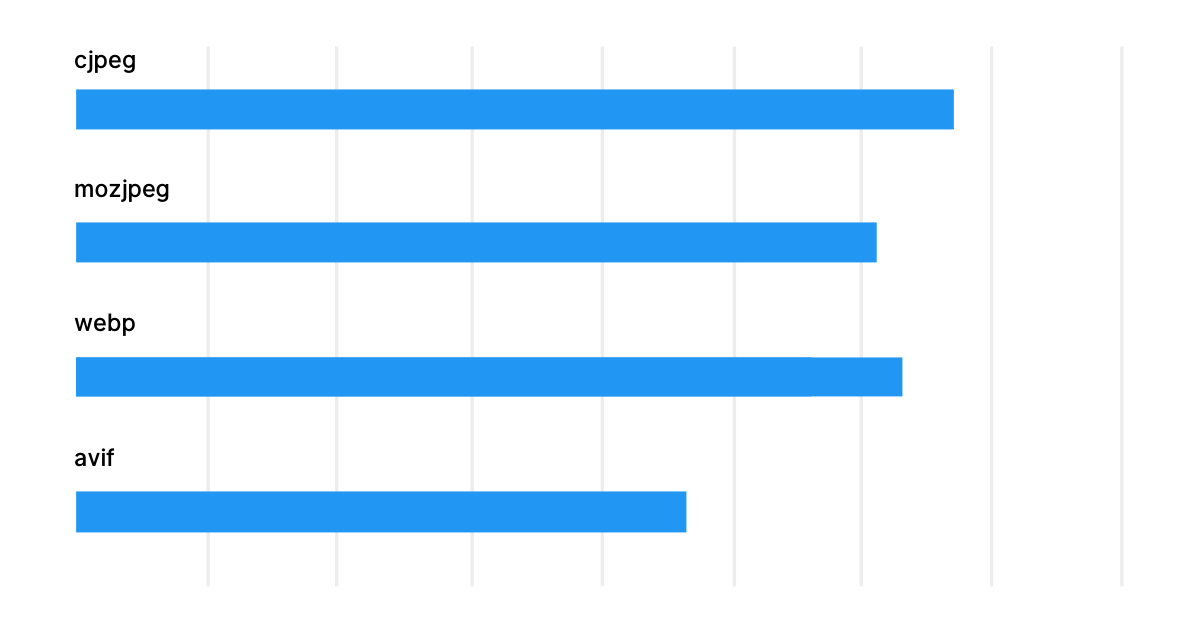
如果我们查看文件大小的中位数,我们可以看到,与cjpeg相比,在同等的ssim索引下,MozJPEG大约小了11%,WebP小了18%,AVIF小了31%。
如果我们查看文件大小的中位数,我们可以看到,与cjpeg相比,MozJPEG大约小了11%,WebP也比cjpeg小了11%,avf在同等的ssim索引下小了28%。
如果我们查看文件大小的中位数,我们可以看到,与cjpeg相比,MozJPEG大约小9%,WebP与cjpeg大小相同,AVIF在同等的ssim索引下小28%。
只是为了好玩,我画了所有图像大小的平均值。我知道这可能不是一个公平的比较,但尽管如此,你还是要说:
如您所见,与cjpeg相比,MozJPEG大约小了9%,WebP小了6%,AVIF小了30%。
如果您感兴趣,您可以在此处以电子表格的形式查看所有图像的原始数据。比较应用程序和RAW图片的源代码可以在GitHub上找到:500px、1000px和1500px。检查原始图像的原始目录。
那么,WebP比JPEG好吗?这取决于您使用的是参考libjpeg库还是改进的MozJPEG编码器。
在大多数情况下,WebP的压缩效果似乎比libjpeg好10%左右,除了1500px的图像压缩效果差不多。
然而,与MozJPEG相比,WebP只在500px的小图像上表现得更好。对于其他图像大小,压缩效果相等或更差。
我认为MozJPEG是这里的明显赢家,其压缩性能一直比libjpeg好10%左右。
由于大部分时间WebP与JPEG回退一起使用,因此通过使用WebP,您基本上可以将存储成本提高一倍,而收益却微乎其微。因此,最后,我建议仅在以下情况下使用WebP:
在任何情况下,将图像转换为WebP时,请检查它们是否实际小于JPEG等效值。没有必要向您的用户提供超出所需的更大的图像。
JPEG编码器与WebP(基于VP8)和AVIF(基于AV1)相比的一个显著区别是,很容易看出后者是如何从视频编解码器派生出来的。JPEG压缩对每个16x16“宏块”使用相同的量化因子,因此压缩在整个图像中是一致的。
另一方面,WebP和AVIF对图像的不同部分使用不同的压缩因子,因此在图像的细节部分保持其质量的同时,细节较低的表面(如皮肤或天空)将被“平滑”。这一点在此图像中的红色百叶窗中尤为明显。
虽然图像中的砖块看起来很锋利,但门看起来几乎就像是应用了“智能模糊”Photoshop滤镜。
我认为这种自适应压缩是很有价值的。想一想一张有森林和天空的照片。传统的图像编码器必须决定整个图像的单一压缩比。虽然在高频细节的林木上使用大量的比特是好的,但是对于低频细节的天空来说它们是浪费的。
更智能的编码器(如WebP或AVIF)将能够单独处理这些区域,从而有效地使用可用位。
我认为AVIF是一个非常激动人心的开发,与WebP相比,它似乎是一个真正的下一代编解码器,与libjpeg相比,压缩比提高了大约30%。我唯一担心的是低细节区域的过度模糊。当更先进的工具出现时,这一点是否能得到改善还有待观察。
现在的工装有点乱七八糟。Colorist是我发现的唯一可以可靠地对AVIF文件进行编码的程序。编码AVIF文件也真的很慢!对大图像进行编码可能需要几分钟的时间。我使用的是AOM编码器,但是rav1e可能更快。浏览器支持也仍在进行中。Firefox支持AVIF,但它有问题,而且似乎无法正确读取ICC配置文件。尽管如此,它还是比苹果的下一代HEIF支持更多的浏览器,后者在Safari中甚至不受支持。
我认为,在未来一年左右的时间里,我们可能会看到一幅截然不同的图景。有了Chrome,我们可以看到支持的浏览器跃升到所有浏览器的70%左右,这意味着在Web项目中支持AVIF将是一个务实的事情。
在这次测试中,我只使用了摄影图像。例如,压缩图形时,WebP可能会更好,因为它支持对Alpha通道进行有损压缩,而PNG和JPEG不支持。
我还测试了“Web质量”目标为85的图像,因此WebP在质量非常高或非常低的设置下可能会有不同的表现。
此外,谷歌的研究使用了不同的程序来计算SSIM值。在我的测试中,我使用了dssim实用程序,它在实验室颜色空间中计算多尺度的ssim,而前者似乎在rgb颜色空间中使用简单的ssim。这意味着他们可能会给出不同的结果,但很难说哪一个更准确。
根据流行的需求,在图表中添加了错误条。这些分别代表第25和75个百分位数。我还为对比应用程序和RAW图片添加了giHub链接。