Firefox 78:旧MacOS版本的保护仪表板、新开发人员功能和行尾
从Chromium V8借用的新正则表达式求值器--这是未来更多合作的迹象吗?
Mozilla发布了Firefox78,增加了一个新的保护仪表板,并为网络开发人员提供了一系列更新。这也是MacOS El Capitan(10.11)及更早版本支持的最后一个Firefox版本。
火狐正在进行“快速发布计划”,这意味着每隔4到5周就会有一个新版本。这意味着不应该每次都期待主要的新功能。也就是说,Firefox78也是一个扩展支持版本(ESR),这意味着坚持使用ESR的用户可以从这个版本和之前的10个版本中获得更新。
火狐78的主要面向用户的新功能是保护仪表板,一个显示被阻止的追踪器和脚本的屏幕,一个到设置的链接,一个到Firefox Monitor的链接,用于检查你的电子邮件地址是否有已知的数据泄露,以及一个用于密码管理的按钮。
很方便,但是保护仪表板有很多真正的价值吗?这是值得怀疑的;更有启发性的事情是点击网页地址栏左侧的盾牌图标,它会告诉你该网站上屏蔽了什么。
Firefox的保护设置警告说,如果你应用更严格的设置,一些网站可能会崩溃,而如果你选择“平衡保护和性能”,页面将会正常加载,它承诺。
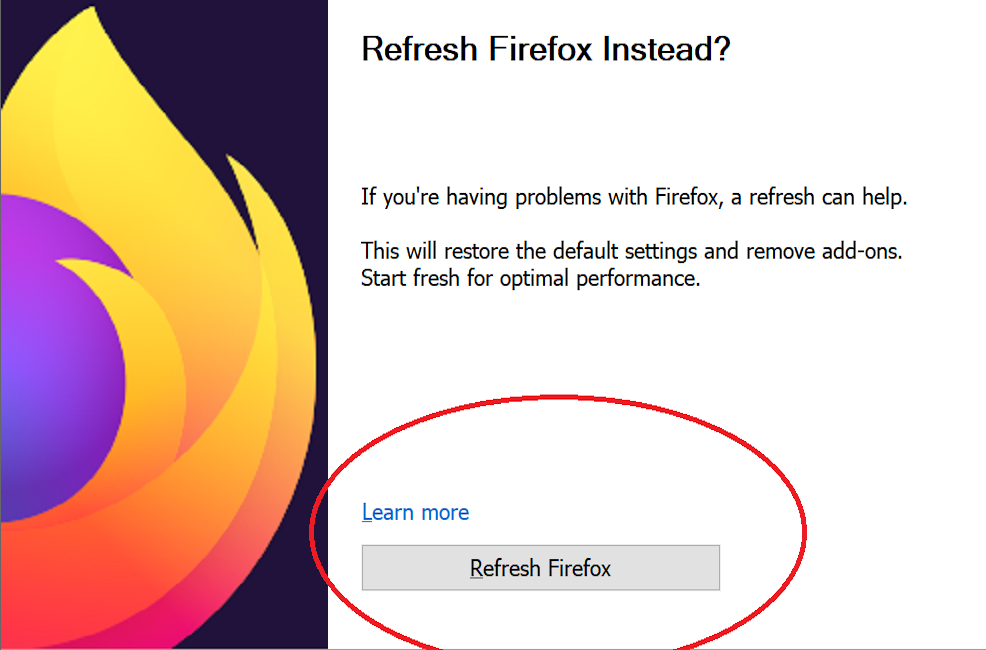
当应用程序不能正常工作时,用户通常会本能地卸载并重新安装。考虑到这一点,Mozilla在卸载程序中添加了一个刷新按钮,用于重置设置。刷新可能比重新安装更有效,因为开发人员通常认为用户希望在重新安装时保留设置-这也可能保留导致问题的配置。
WebRender是一个功能,它“改变了渲染引擎的工作方式,使其更像一个3D游戏引擎”。这一切都是关于使用GPU和CPU一起渲染网页,这是一个复杂的过程。(正如这篇7500字的链接文章所展示的那样。这也花了一段时间才弄对;这篇文章是2017年的。)
Firefox78为Windows10个人电脑实现了WebRender,但搭载AMD或较旧英特尔GPU的笔记本电脑除外。看起来WebRender很快就会出现在MacOS和Linux上,可能是在Firefox79中。你会注意到吗?这要视情况而定;用户最有可能在高分辨率显示器上看到图形丰富且繁忙的页面带来的好处,因为这是渲染器要做的最多工作。
在安全方面,Firefox将不再加载TLS1.0或1.1以上的页面。如果这是唯一可用的TLS版本,则会显示错误页面。
易访问性得到了改善,团队承诺“在对焦麦克风、摄像头或屏幕共享指示器时,屏幕阅读器不再严重滞后或停滞”,以及其他错误修复。
开发人员可以获得一系列新功能。可访问性检查器已经过了测试版-这是开发人员工具中的一个选项卡,启用后将检查页面的可访问性问题。它具有挑战性,因为它通常会发现很多问题。例如,在Mozilla关于Firefox78的博客文章中可以找到很多类似“颜色和对比度:不符合WCAG标准的可访问文本”之类的内容。这是一个重要的话题,但也是一个难题。
源代码映射是一种JavaScript功能,可以将缩小的代码映射回原始代码,以简化调试。Firefox有一个Map选项,允许您在调试器中使用源映射,并且现在可以使用日志点,这是一种将消息写入控制台而不是暂停执行的断点,这样您就可以看到原始变量名。Mozilla还致力于调试JavaScript承诺,因此当抛出异常时,您可以看到更多细节。
当在移动设备上运行时,调试Web应用程序的一大功能是能够将Android手机连接到USB,并从桌面导航和刷新移动网页。不过,这需要耐心,因为这只适用于即将推出的新版Firefox for Android。
Mozilla一直在开发一个新的正则表达式(RegExp)赋值器,它包含在Firefox78中的SpiderMonkey(Mozilla的JavaScript引擎)中。这使评估者了解ECMAScript 2018的最新要求。有趣的是,Mozilla没有编写自己的RegExp赋值器,而是借用了Google为V8创建的RegExp赋值器,Chromium和Chrome中的JavaScript引擎称为Irregexp。显然,这最早发生在2014年,但它是基于为蜘蛛猴改编的Irregexp分支,很难跟上时代。新的方法仍然使用Irregexp,但是使用了一个包装器,允许SpiderMonkey使用最新的代码。
“在Irregexp上更多的合作是互惠互利的,”Mozilla的Iain爱尔兰写道。“SpiderMonkey可以更快地添加新的RegExp语法。V8获得了一双额外的眼睛和手来查找和修复错误。“
有人可能会问,为什么同样的推理不适用于整个JavaScript引擎?Mozilla应该直接迁移到V8吗?反对的理由是,多个独立的实现对标准有好处,并有助于避免浏览器单一文化,但Irregexp会是即将到来的迹象吗?
The Register-独立于科技界的新闻和观点。情况发布的一部分