基于D3.js的图表库billboard.js 2.0推出,体积更小,速度更快
经过几个月的努力,今天自豪地宣布了期待已久的重大更新!
我们决定将整个代码库移到打字脚本,以使贡献者更容易访问和理解代码。
此外,还从地面应用了重新架构,以方便图书馆的维护。
减小送货尺寸是提高装车效率的有力关键。在大多数情况下,并非在所有情况下都使用每种图表类型。无论以前版本中的用法如何,都会交付那些未使用的类型代码。
V1提供了UMD样式的模块导出,用户的捆绑包很难对不使用的代码进行树抖动。
为了改进这一点,从v2开始,将提供ESM构建。从现在开始,图表类型和交互模块被命名为EXPORTED。
交互功能很棒,但并不总是被使用。对于大多数以可视化数据为目的的情况,不需要诸如数据选择、子图和缩放功能之类的交互。
这意味着在捆绑包中包含所有相关代码都是无用的。只需包括使用时间即可。
导入bb,{Area,areaLineRange,areaSpline,areaSplineRange,areaStep,Bar,Buid,Donut,Gauge,Line,Pie,雷达,Splter,Spline,Step,//交互模块选择,子图,缩放}bb.Generate({...,data:{//通过调用`line()`,会在内部进行线型扩展相关功能。//line()将返回";行";字符串。Type:line(),//或为每个数据类型指定类型:{data1:bar(),data1:Spline()},Selection:{Enabled:Selection()//Selection()将返回';true';},子图:{show:subChart()//subChart()将返回';true';},缩放:{Enabled:Zoom()//zoom()将返回';正确的';}。
导入仅使用的内容。如果不使用它们,将从捆绑包中排除。
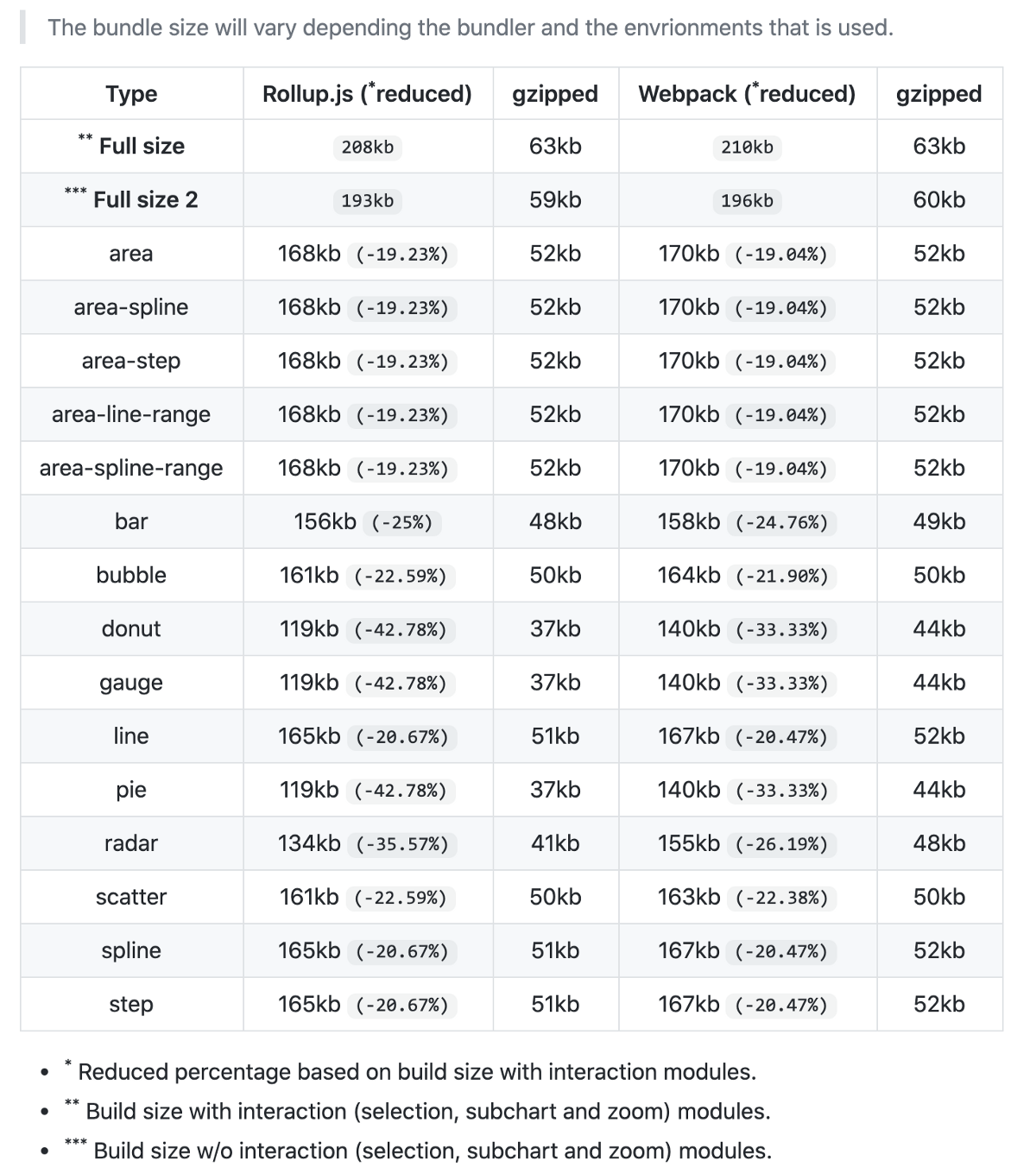
根据您的选择,此方法将使您的捆绑包大小减少约20%~43%。
保持较大的节点大小将影响运行时性能。V1中添加了大量不同的<;g>;节点包装器,以通过.Transform()API处理类型转换。
但在大多数正常用例中,转换并不真正实用。V2不推荐使用.Transform()API来消除将图表类型从一种转换为另一种图表类型的可能性。
这派生出不生成和附加冗余节点,仅根据其使用的类型生成必要的节点。
在减少包大小和节点大小的基础上,提高了运行时性能。请注意,不是在每次使用时都如此,但平均而言,性能提高了约50%。
使用此新选项在性能上有很大优势。要在v1中存档相同的行为,需要使用以下选项。
为了简单起见,这样做可以很好地工作。内部生成每个数据点<;圆>;节点,并由其可见性控制。这意味着,对于海量数据显示,<;圆形>;节点大小将相对于数据大小增加。
此新选项将为每个数据仅生成一个<;Circle&>节点,以防止影响性能。您只需通过以下方式即可使用此选项:
可视化数据值文本对于用户来说是非常清晰的方法,但是对于那些部分较小且文本相互重叠的情况,会使理解变得更加困难。
数据标签阈值仅支持饼图类型,作为其扩展,我们为条形图和标尺类型添加了新的label.Threshold选项。
添加了另一种扩展数据的新方法。从此v2版本开始,添加了对日志刻度的支持!
对数刻度轴的最小值应该是>;0,其中log 0是未定义的。
从v2开始,所有回调选项(如tooltip.onshow、data.onclick等)。默认情况下,上下文函数将为当前图表实例。
工具提示:{position:function(){this;//<;--当前图表实例},//v1 onshow:function(ctx,selectedData){ctx;},//v2 onshow:function(SelectedData){this;}}
要简化并与其他交互选项格式保持一致,请将类型字段从“Enabled”的成员移动到“Zoom”的成员。
//v1.x缩放:{Enabled:{type:";Drag";}}//v2缩放:{Enabled:True,type:";Drag";//如果省略,将默认设置';滚轮';}//如果使用';滚轮';缩放类型,则';无需更新//v1.x缩放:{Enabled:true}//v2缩放:{Enabled:TRUE}//v2缩放:{ENABLED:TRUE}//v2缩放:{Enabled:TRUE}。
正如#801所预期的那样,删除了.Transform()API。如果您正在使用它,请尝试替换相同的行为vi.load()。
如上所述,要获得包大小减少的好处,需要通过导入图表类型和交互模块来更新生成代码。
对于下一阶段,将专注于稳定v2,防止由于重大更新而可能出现的一些错误或错误。
而且,一如既往地,添加新功能可以带来最简单的数据可视化方式,并方便任何人的需求。