火狐79
随着共享内存的回归,火狐的新稳定版本为七月画上了句号!Firefox79还提供了一种新的承诺方法、更安全的target=_空白链接、逻辑赋值运算符和其他web开发人员感兴趣的更新。
这篇博客文章只提供了一组亮点;有关所有细节,请查看以下内容:
现代JavaScript依赖于承诺、异步/等待、事件和超时来编排代码、库和浏览器之间的复杂调度。然而,调试异步代码以理解控制和数据流可能是具有挑战性的。随着时间的推移,运营会被打破。异步堆栈跟踪通过将堆栈的实时同步部分与捕获的异步部分相结合来解决此问题。
现在,您可以在Firefox JavaScript调试器的调用堆栈、控制台错误和网络启动器中享受详细的异步执行链。
为此,JavaScript引擎在分配承诺或开始某些异步操作时捕获堆栈。则将捕获的堆栈附加到任何捕获的新堆栈。
失败的服务器请求可能会导致一系列错误。以前,您必须在控制台和网络面板之间切换才能进行调试,或者在控制台中启用XHR/Requests过滤器。在Firefox79中,默认情况下,控制台使用4xx/5xx错误状态码显示网络请求。此外,还可以扩展请求/响应详细信息,以检查完整的详细信息。这些也可以在网络检查器中找到。
提示:要进一步调试、重试或验证服务器端更改,请使用“Resend Request”上下文菜单选项。它在控制台和网络面板中都可用。您可以使用相同的参数和头部发送新请求。附加的“编辑并重新发送”选项仅在“网络”面板中可用。它在发送请求之前打开一个编辑器来调整请求。
许多调试会话都是从记录的JavaScript错误跳到调试器开始的。为简化此流程,现在在调试器中的相应源代码位置突出显示错误。此外,在代码上下文中的悬停和暂停变量状态中会显示相关详细信息。
我们要感谢核心贡献者StepanStava,他已经在构建此功能,进一步模糊了日志记录和调试之间的界限。
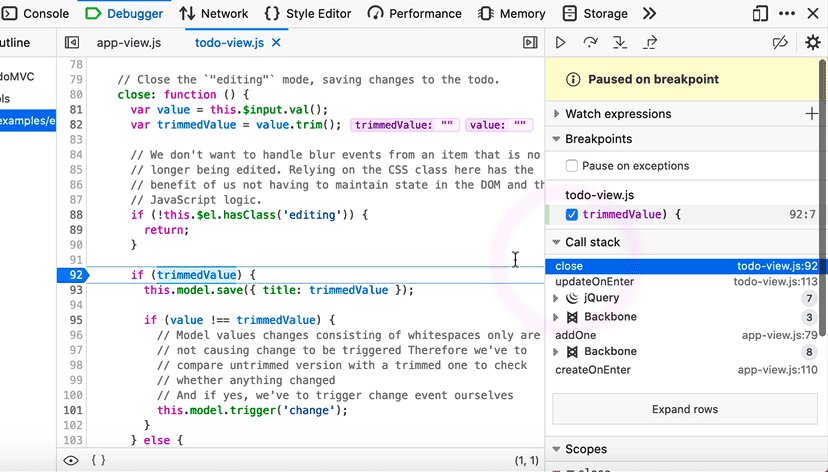
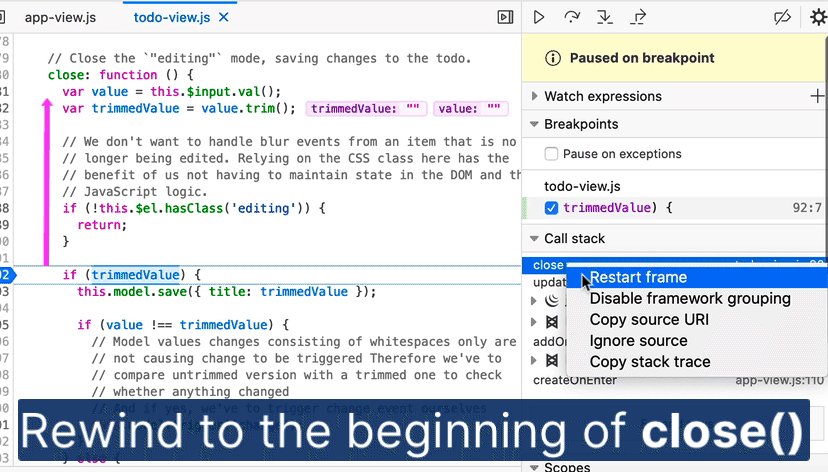
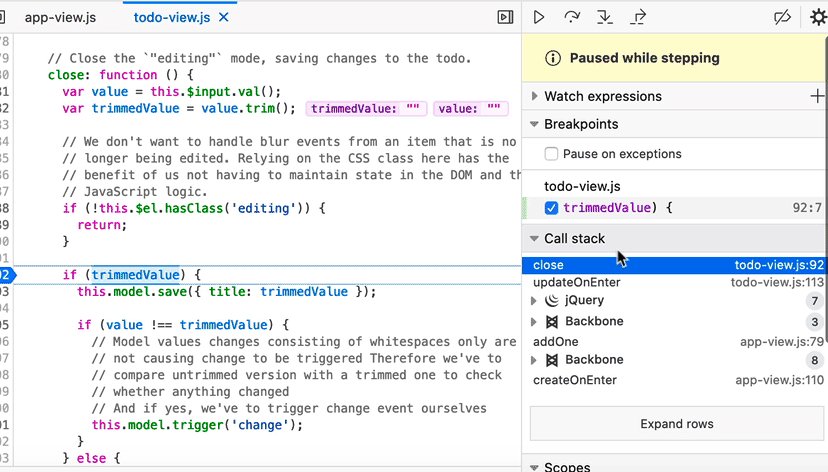
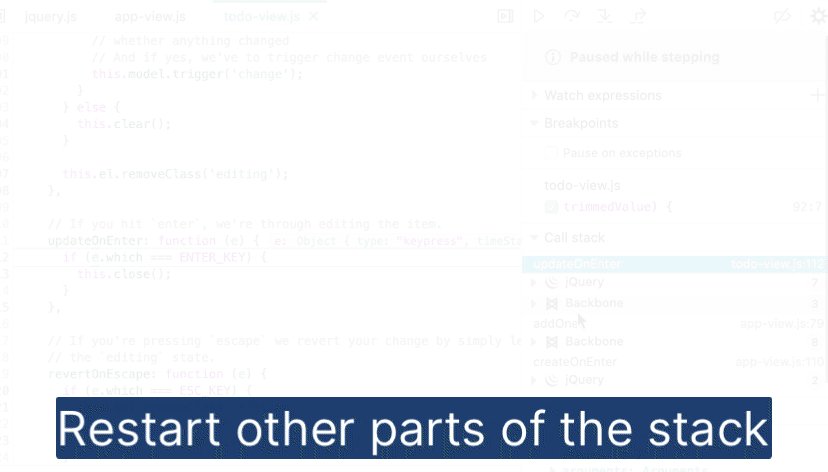
从调试器重新启动帧时,调用堆栈将执行指针移动到函数的顶部。需要注意的是,变量的状态不会重置,这允许在当前调用堆栈中进行时间旅行。
“重新启动框架”现在作为调试器调用堆栈中的上下文菜单选项可用。同样,我们要感谢StepanStava的添加,调试器用户可以从Chrome和VS Code中认出这一点。
此版本中的性能改进加快了调试速度,对于包含大文件的项目尤其如此。我们还修复了一个影响计算繁重的代码模式的瓶颈,现在可以正常工作了。
我们改进了所有面板上的源代码映射处理,现在可以更可靠地从Inspector打开SCSS和CSS-in-JS源代码。您可以从检验器侧面板中的规则定义快速跳转到样式编辑器中的原始文件。
现在,可访问性检查器在浏览器上下文菜单中始终可用。允许您直接在辅助功能面板中打开元素,以检查ARIA属性并运行审核。
现在,“网络”面板中的“禁用缓存”选项也会停用CORS印前检查请求缓存。这样可以更轻松地迭代您的网络安全设置。
贡献者KC将控制台中显示的阻塞请求的样式与其在Network面板中的外观一致。
Richard Sherman扩展了工具提示的范围,现在工具提示描述了控制台和调试器中预览的对象值的类型和值。
为了整合侧边栏标签,Farooq AR将Network的WebSocket“Messages”标签移到了“Response”标签中。
调试器对“Blackbox”的引用被重命名为“Ignore”,以使措辞与其他工具保持一致,并使其更具包容性。也感谢理查德·谢尔曼的这次更新!
为了防止DOM属性window.opener被不受信任的第三方站点滥用,Firefox79现在自动为所有包含target=_blank的链接设置rel=noopener。以前,您必须手动设置rel=noopener,以使每个使用target=_Blank的链接的window.opener=null。如果需要window.opener,可以使用rel=opener显式启用它。
2018年初,根据Spectre,共享内存和高分辨率计时器实际上被禁用了。在2020年,一种新的、更安全的方法已经标准化,以重新启用共享内存。作为基准要求,您的文档需要在安全的上下文中。对于顶级文档,您必须设置两个标题才能跨区域隔离您的文档:
要检查跨域隔离是否成功,可以针对窗口和辅助上下文可用的CrossOriginIsolated属性进行测试:
新的Promise.any()方法接受Promise对象的可迭代,一旦可迭代履行中的一个Promise实现,就返回单个Promise解析到该Promise的值。从本质上讲,此方法与Promise.all()相反。此外,Promise.any()不同于Promise.race()。重要的是承诺兑现的顺序,而不是承诺首先解决的顺序。
如果所有给出的承诺都被拒绝,则会返回一个名为AggregateError的新错误类。此外,它还说明了拒绝的原因。
Const Promise1=Promise.Reject(0);Const Promise2=New Promise((Resolve)=>;setTimeout(Resolve,100;#39;Quick&39;));Const Promise3=New Promise((Resolve)=>;setTimeout(Resolve,500,#39;Slow&39;));Const Promise2=[Promise1,Promise2,Promise3];Promise.any(Promises)。然后((。
JavaScript已经支持各种赋值操作符。逻辑赋值运算符建议指定了现在Firefox中默认启用的三个新逻辑运算符:
这些新的逻辑赋值运算符具有与现有逻辑运算已经实现的相同的短路行为。仅当逻辑运算对右侧求值时,才会进行赋值。
例如,如果“lyrics”元素为空,则将innerHTML设置为默认值:
这里短路特别有利,因为元件不会进行不必要的更新。此外,它不会导致不想要的副作用,例如额外的解析或呈现工作,或者失去焦点。
在JavaScript中,对对象的引用通常是强引用。因此,只要您有一个对对象的引用,它就不会被垃圾收集。随着ES2015中添加了WeakMap和WeakSet,这种情况发生了变化。然而,从那时起,JavaScript就没有为弱保留的引用提供更高级的API。WeakRef提案添加了此功能。现在Firefox支持WeakRef和FinalizationRegistry对象。
请跳转到MDN文档,例如WeakRef的用法。垃圾收集器很复杂,因此在使用WeakRef之前,请确保您也阅读了此注意事项。
首先,为大容量内存操作提供了七个新的内置操作。例如,复制和初始化允许WebAssembly以更高效、更高效的方式对memcpy和memmove等本机函数进行建模。
现在支持引用类型建议。它提供了一个新类型External Ref,该类型可以保存任何JavaScript值,例如字符串、DOM引用或对象。Wasm-bindgen文档包括如何利用来自Rust的外部引用的指导。
随着SharedArrayBuffer对象的返回,我们现在也能够支持WebAssembly线程。因此,现在可以在独立的Web Worker中运行的多个WebAssembly实例之间共享WebAssembly内存对象。结果如何?工作人员之间的通信速度非常快,Web应用程序的性能也大幅提升。
从Firefox79开始,标签管理扩展的开发者可以提高用户切换标签时的感知性能。新的tab.warmup()函数将准备要显示的选项卡。开发人员可以在预期切换制表符时使用此功能,例如,当将鼠标悬停在按钮或链接上时。
如果您是一名扩展开发人员,并且您的扩展跨多个设备同步项目,请注意我们将storage.sync区域移植到了基于Rust的实现。当安装的扩展首次尝试访问Firefox79中的storage.sync数据时,本地存储在现有配置文件中的扩展数据将自动迁移。作为快速说明,新实现强制实施客户端配额限制。您应该估计扩展模块在本地存储的数据量,并在超出数据限制后测试扩展模块的行为。请查看此帖子,了解有关此更改的测试说明和更多信息。
有关Firefox79中WebExtensions API的更多更新,请查看附加组件博客!
一如既往,您可以随时分享建设性的反馈,并在评论中提出问题。感谢您让您的Firefox保持最新!