不带JavaScript的交互式HTML树
这很好,但最大的缺点是没有交互性。如果你对那段对话不感兴趣,就不可能把树枝弄倒。
这使用了大量JavaScript来使树具有交互性-也就是说,能够打开和关闭对话的子分支。
<;Details>;和<;Summary>;元素是HTML5规范中为数不多的不需要JavaScript的交互部分之一。以下是它们的工作原理:
<;详细信息>;<;摘要>;这是摘要。单击我!<;/Summary>;<;p>;我是详细信息中的内容。单击摘要关闭。<;/p>;<;/详细信息>;
警告!这是对这些HTML元素的滥用。虽然它是有效的标记,但可能无法访问。这是一个实验,不打算用于生产。
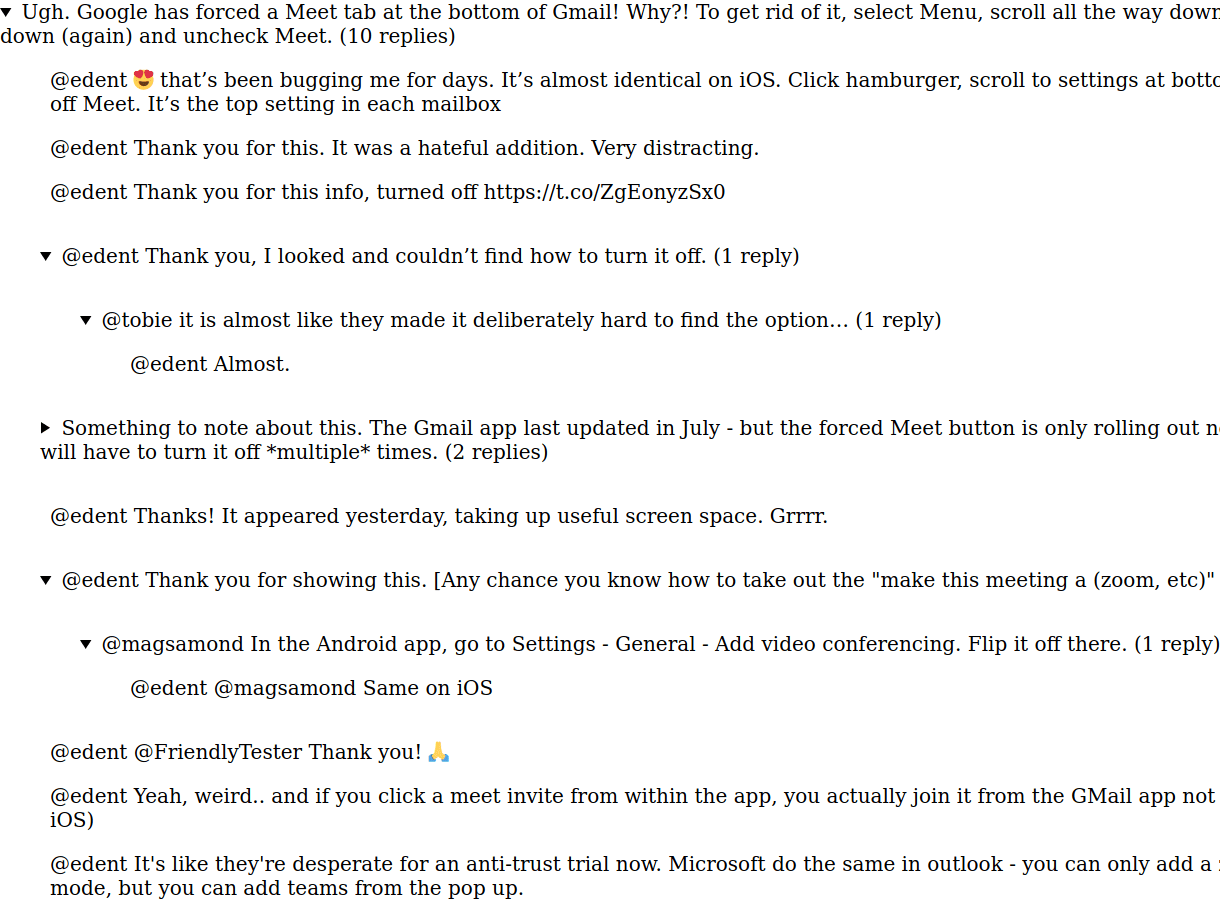
<;Details>;Summary>;顶层邮件(2个回复)<;/Summary>;<;Details>;<;Summary>;二级邮件(1个回复)<;/Summary>;<;Details打开>;<;Summary>;3级邮件(0个回复)<;/Summary>;<;/Details>;<;;二级消息(0条回复)<;/摘要>;<;/详细信息>;<;/详细信息>;
下面是如何创建一棵树。这假设每个节点都有自己的ID,并引用其父节点的ID。
从树导入节点,Treetree=Tree()tree.create_node(";root";,";1";)#root nodetree.create_node(";Reply";,";2";,parent=";1";)tree.create_node(";deeper";,";3";,Parent=";2";)tree.create_node(";更深";,";4";,parent=";3";)tree.create_node(";another";,";5";,父级=";2";)tree.create_node(";顶级回复";,";6";,父级=";1";)tree.show()
Root├──Reply│├──Another│└──Deeper│└──More Deeper└──顶层回复。
下面介绍如何遍历树并输出嵌套的HTML。(我相信有更有效的方法可以做到这一点!)。
#跟踪我们在previousDepth=0的深度#设置outputhtlOutput=";";#遍历节点列表中n的树:#我们有多深?CurrentDepth=tree.Deep(N)#要显示的文本messageText=tree.get_node(N).tag#此节点有多少个*direct*子节点?Number OfChildren=len(tree.Children(N))#复数文本回复文本=";回复";如果number OfChildren==1否则";回复";#如果这是根级别,则如果(currentDepth==0):pass#如果这与前一条消息的级别相同,则保持<;Details&>元素不关闭Elif(currentDepth==0):pass#如果这与前一条消息的级别相同,则保持<;Details&>元素未关闭Elif(currentDepth==0):pass#如果这与前一条消息的级别相同,则保持<;Details&>元素不关闭elf(currentDepepth==0。我们需要关闭至少一个<;Details>;Elif(currentDepth<;previousDepth):对于范围内的x(0,(previousDepth-currentDepth)):htmlOutput+==";/Details>;";#如果(number OfChildren==0):#将详细信息设置为打开htmlOutput+=&#,则需要关闭至少一个<;Details>;#。";Else:htmlOutput+=";<;Details>;<;Summary<;";+messageText+";(";+str(Number OfChildren)+";";+replyText+";)<;/Summary>;";#全部完成,重置深度之前的深度Depth=currentDepthhtmlOut.。
我怀疑这是最好的,或者说最具Pythonic风格的方法。但是它起作用了!