我试着在GitHub页面上使用WordPress,结果简直是噩梦
最近我把这个网站迁移到了WordPress.org。我试着设置它,这样我就可以在Github页面上使用我的WordPress站点了。这篇帖子详细描述了我在这样做的过程中所面临的磨难。以下是不同的部分;您可以随意跳过以下内容:
在加入WordPress之前,我对Jekyll(静态站点生成器)和Github/Github页面(托管和服务)进行了很好的设置。我喜欢这个旧的设置,因为它简单而自由。我也喜欢杰基尔朴素、简约的造型。杰基尔的视觉风格非常简陋,这正是我想要的。
我以前编辑和发布帖子的工作流程很简单。我会打开一个文本编辑器,用Markdown写一篇帖子,然后在本地构建和运行我的网站来测试这些更改。接下来,我会将新帖子推送到Github,在那里我会重新部署我的网站,并对其进行更改。
我第一次开始对这个设置感到恼火的时候,我不得不再次提醒自己,每次我想发布帖子时,Jekyll是如何粘合在一起并呈现我的网站的。当我想要更改布局时,我变得更加恼火。例如,我多次尝试将<;meta>;标记添加到index.html文件的头部,但均以失败告终。从理论上讲,这应该是一个非常简单的改变。
如果这种事发生一两次,我也不会介意。更大的问题是,我的网站的目的是鼓励我写更多的东西。我开始拖延写作,因为总有一些小事情我想先和Jekyll解决。然后,当我抽出时间摆弄杰基尔时,我很恼火,因为我花在这件事上的时间比实际写作的时间还多。
所以,我决定是时候改变我的设置了。我的新设置只需要满足两个要求:
轻松的内容管理。我真的很喜欢这样的想法,只要写点东西,编辑一下,一旦准备好了就点击一个按钮就可以发表了。我不喜欢仅仅为了修复配置问题、部署问题、UI问题等而钻研Ruby文件(Jekyll发生了什么)。
第一次体验写作。我从来都不太喜欢在文本编辑器中写作。有些地方感觉不对劲,虽然我不能确切地指出是什么。
我决定使用WordPress,因为它似乎很好地满足了这两个要求。此外,WordPress.org是免费的,与Webflow和Ghost不同,我认为这两个替代方案都相当昂贵(Webflow每月20美元,Ghost每月29美元),并且加载了许多我还不需要的功能。
如上所述,之前我使用Github/Github页面来托管和服务我的网站。GitHub是免费的,而且运行得很好,所以我想调整一下我的WordPress设置,让它也能使用Github和Github页面。
使用Github页面的唯一要求是您的站点必须是静态的。一些轻微的谷歌搜索显示,有一些插件可以将WordPress站点文件转换为静态页面。甚至有几个教程描述了如何做到这一点,所以我有信心这是可能的。这是我犯的第一个大错误。
接下来,我开始研究如何让WordPress在本地运行。那是我的第二个大错误。我这里的逻辑很简单。在使用Jekyll之前,我会在本地运行我的网站,添加我的更改,然后将我的网站的新版本推送到Github进行重新部署。因此,如果我想在Github和Github页面上使用WordPress,那么我应该在本地运行我的WordPress站点,添加我的更改,然后将站点的新版本推送到Github。
虽然这个逻辑还不错,但我真的应该先测试一下它所依赖的核心假设(WordPress站点可以转换成静态网站的事实)。或者,在冒险找到解决方案并顽固地拒绝放弃之前,我应该做更多的研究,而不仅仅是“简单地搜索一下”。
我现在知道的是:在本地运行WordPress是一场噩梦。成功地弄清楚这一点比应该的要难得多。如果你想自己做这件事,那就别做。你很可能不需要这样做,而且可能还有另一种解决方案可以让你得到你想要的东西。
(我还应该提醒您,我对Apache、MySQL、FTP和PHP几乎一无所知。如果您熟悉它们,那么您可能不会遇到相同的问题。然而,我真的不认为我应该仅仅为了在本地安装WordPress而学习所有这些技术。)。
首先,我下载了WordPress.org并将其安装在本地。官方的WordPress安装页面暗示我还需要一些Apache、MySQL和PHP的组合。那个页面上的几个链接被破坏了,这是一个危险信号,我立即忽略了这一危险信号。
我阅读了其他一些教程,随后下载并安装了XAMPP,确保安装中包含Apache、MySQL、PHP和phpMyAdmin。我打开了XAMPP并按下了“启动应用程序”按钮。这将我带到了一个错误页面。
我单击了一些XAMPP选项卡,又按了几个按钮,启动了Apache、MySQL和ProFTD。现在,按“启动应用程序”将我带到一个XAMPP页面。这看起来很有希望,但当我试图访问本该在本地运行的WordPress站点时,仍然收到一个错误页面。
我又转了一会儿,发现我必须在可用的端口上启用XAMPP中的本地转发。我翻了翻眼睛,质疑为什么XAMPP这么难用。
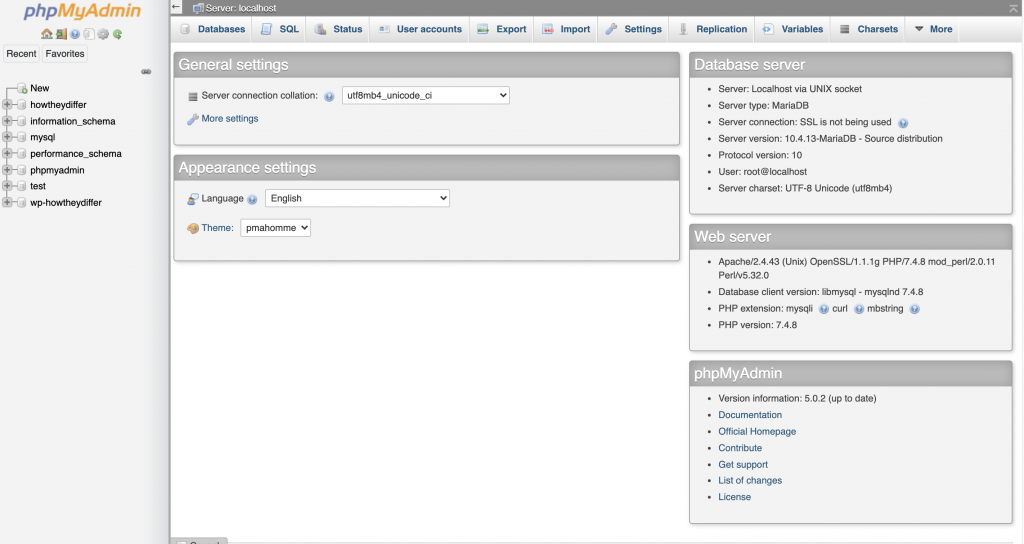
既然我可以在本地看到我的WordPress站点,我仍然不能做任何事情(例如创建帖子)。我了解到我需要通过phpMyAdmin在本地创建一个数据库。再说一次,这本来应该很容易,但是界面很糟糕。我在做这么简单的动作时遇到了很大的困难。我是说…。你只要看看它就知道了:
然后我遇到了一些问题,我花了很长时间才弄清楚。令人惊讶的是,对于好的解决方案,没有太多的建议。我在WordPress支持论坛和神秘的博客上花了比我愿意承认的更多的时间。我将在这里列出两个最令人恼火的问题,以备子孙后代和另一个可怜的人也在谷歌搜索解决方案的情况下使用。
恼人的错误#1:“要执行请求的操作,WordPress需要访问您的Web服务器”
恼人的错误#2:修复WordPress中的文件和文件夹权限错误/“安装失败无法创建目录”
要解决此问题,您需要授予XAMPP对设置WordPress的本地目录的写访问权限。我花了一段时间修改了相当多的配置文件(如.htaccess)和FTP权限代码,但都无济于事。解决方案最终很简单:右键单击您本地的WordPress目录,单击“获取信息”,滚动到“共享&;权限”,然后将目录上的权限更改为“读写(任何人)”。
终于,所有这些都开始工作了,我现在可以在本地运行WordPress了。
无论如何,下一步是安装一个插件,将我的站点转换成一堆静态页面。我选择SimplyStatic,这是最受欢迎和强烈推荐的插件。
我立即在使用SimplyStatic时遇到了相当多的错误。在逐步解决了每一个问题之后,我最终遇到了一个我无法修复的问题。我搜索了更多,意识到这是因为SimplyStatic只与我正在运行的WordPress的早期版本兼容。我深入研究了一下,发现这个插件已经两年多没有更新了。而且目前似乎没有任何更新的插件可以进行这种转换。史诗般的失败。
我不想花更多的时间来学习如何将WordPress PHP文件转换成静态页面。我决定马上减少损失,弃船而去。
Tl;dr?不要试图在本地运行WordPress,也不要尝试使用带有Github页面的WordPress来托管和服务它。恐怕行不通。
我最终选择了Siteground进行托管。Siteground的界面很糟糕,但在尝试了一下之后,我把它的大部分都设置好了。在启用HTTPS时,我遇到了一些小的配置问题,并花了大约30分钟与客户支持代理聊天,他实际上非常有帮助。
后记:我从来没有满足过,这里有一些关于WordPress的更多让我恼火的事情。
除非你想让你的WordPress网站看起来很糟糕,或者和其他人的网站一样,否则你可能会想要根据自己的喜好定制一个现有的主题。要做到这一点,您仍然需要修改代码(在本例中,是HTML、CSS和PHP的组合)。从理论上讲,你可以安装一个插件来帮助你做到这一点,但这可能会减慢你的网站的速度,并进一步模糊事情的实际运作方式。
习惯WordPress本身是一条有点曲折的路。例如,主仪表板对我来说完全没有用。我只是忽略了我不需要的界面的所有部分,到目前为止,它一直运行得很好。
喜欢这个帖子吗?在Twitter上关注我,当新帖子到达时随时更新,或者只是打个招呼。我喜欢和那里的人聊天。