为初学者提供的颤振教程
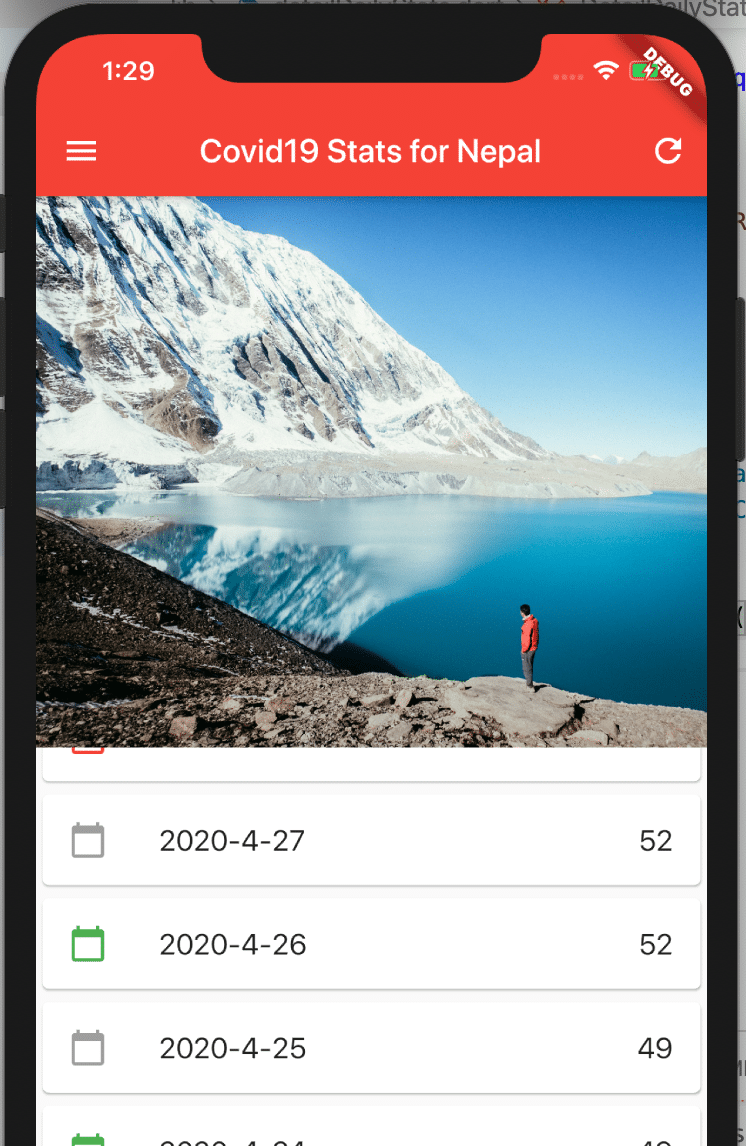
在本颤振教程中,我们将开发一个COVID19仪表板应用程序。此应用程序将显示Covid19感染的总统计数据。这是为初学者编写的扑翼教程。在本教程结束时,您将能够开发一个从服务器获取covid19统计数据并将其显示在各种UI小部件中的移动应用程序。
GOOGLE Ffltter开发的是一款开源软件开发工具包。Ffltter是Google的UI工具包,用于构建本地编译的跨平台(移动、网络、桌面)应用程序。有助于实现跨平台兼容的本机性能。
在本教程中,我们将构建一个颤动应用程序,它显示冠状病毒病例的统计数据。在本教程中,您将学习:
颤动需要2.8 GB的磁盘空间。因此,在开始安装之前,请确保它可用。Ffltter几乎没有常见的依赖项,比如bash、curl、git、zip,您必须已经在您的机器上安装了这些依赖项。如果没有,您可以安装它们。
这将不会下载一个压缩文件。压缩包大小约为1 GB,因此请耐心等待下载。在撰写本博客时,最新的稳定版本是v1.12.13+hotfix.9-稳定。
如果您使用zsh,请确保在~/.zshc文件的末尾添加以上行。添加到文件中的一个文件运行以下命令以将其反映到您的路径中。
如果您没有Android SDK,这将是您收到的第一个错误。
https://developer.android.com/studio/index.html<;br>;(Channel STRATE,v1.12.13+✓.9,在Mac OS X 10.15.4 19E287上,区域设置en-np上)<;br>;[✗]Android工具链-为Android设备开发<;br>;✗找不到Android SDK。<;br>;从:fltter安装Android Studio第一次启动时,它将帮助您安装Android SDK组件。<;br>;(或访问https://flutter.dev/setup/#android-setup了解详细说明)。<;br>;如果Android SDK有.。
一旦您下载并安装了Android studio,在第一次启动时,它将帮助您设置一些东西,在进入下一步之前,请确保您已经安装好了。这需要一些时间,需要更多的耐心。
要为iOS开发应用程序,您需要安装XCode。这是MacOS的常用开发工具。如果您尚未安装,请从此处https://developer.apple.com/xcode/下载。使用以下命令安装所需的其他XCode组件:
在本教程中,我将使用VS代码,因此请确保从https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter安装VS代码的颤动扩展。
通过运行颤振医生命令进行检查,以确保安装了所有从属设备。现在我们都准备好安装了。
创建一个新的颤动应用程序非常简单。在颤振教程的这一节中,我们将学习创建一个简单的应用程序并运行它。运行以下命令以生成颤动应用程序。
这样,您就可以看到在iOS模拟器中运行的虚拟应用程序:
我们已经为iOS模拟器进行了设置。现在,让我们也为Android设置一个仿真器。
在Android中设置仿真器的第一件事就是启用虚拟机加速。这将极大地提高性能。
在Android Studio中,通过工具&>Android&>AVD管理器导航至AVD管理器。在此处选择创建虚拟设备。现在,选择您要模拟的设备。我将选择`Pixel 3 XL。您也可以选择多个设备。
在此之后,选择设备的系统映像。我将选择Android R来进行仿真。请先下载映像,然后再继续。
现在,让我们通过单击Finish按钮启动设备。选择硬件GLES 2.0以获得更好的仿真性能。
单击启动仿真图标以启动设备。等待几秒钟,让设备启动。
现在我们有了两个仿真设备,让我们通过启用这两个设备来启动FLUTER。按‘q’退出正在运行的服务器,并使用-d选项启动:
因为我们将使用VS代码进行开发。让我们在VS代码中打开项目文件夹。在VS代码左下角的VS代码状态栏中,您可以选择要在其上启动应用程序的设备。从控制台停止之前运行的服务器,并通过选择设备从VS代码启动它,然后按f5启动应用程序。
我们已经把最初的项目都准备好了。该项目当前是虚拟的,并显示了点击计数。现在,让我们用一个“hello world”应用程序来代替它。
//版权所有2018扑翼小分队。版权所有。//此源代码的使用受BSD样式的许可证管辖,该许可证可以//在许可证文件中找到。import';Package:Ffltter/Material.dart&39;;void main()=>;runApp(MyApp());类MyApp扩展StatelessWidget{@Override Widget Build(BuildContext Context){return MaterialApp(title:';Welcome to Ffltter';,home:scaffold(appBar:AppBar(title:text(';Welcome to Ffltter';),),Body:
这将在屏幕上打印hello world。在这里,我们正在导入