XP.css-用于构建GUI的Windows XP CSS文件和框架
XP.css是98.css的扩展。一个CSS库,用于构建看起来像旧UI的界面。请参阅GitHub上的XP.css请参阅GitHub上的98.css。
这个库依赖于语义HTML的使用。要制作按钮,您需要使用<;按钮>;。输入元素需要标签。图标按钮依赖于咏叹调标签。本页面将指导您完成该过程,但可访问性是此项目的主要目标。
您可以覆盖元素的许多样式,同时保持该库提供的外观。你的纽扣需要更多的衬垫吗?勇敢点儿。需要为您的输入标签添加一些颜色吗?请便。
这个库不包含任何JavaScript,它只是用一些CSS设置HTML的样式。这意味着98.css与您选择的前端框架兼容。
下面是将XP.css与React一起使用的示例,以及与普通JavaScript一起使用的示例。使用XP.css的最快方式是从unpkg导入它。
命令按钮,也称为按钮,是当用户单击它时使应用程序执行某些操作的控件。
标准按钮宽75px,高23px,外框和内框凸起。默认情况下,它们会获得12px的水平填充。
单击按钮时,凸起的边框会下陷。以下按钮被模拟为处于按下(激活)状态。
禁用的按钮保持相同的凸起边框,但其标签中的外观为褪色。
按钮焦点与虚线边框通信,在按钮内容内设置4px。下面的示例被模拟为聚焦。
复选框由一个凹陷面板表示,选中时,该面板会在指示选项的标签旁边填充一个复选图标。
注意:必须使用<;label>;元素并将for属性指向输入的id,在复选框后包含相应的标签。这确保复选框易于与辅助技术一起使用,同时确保所有人都有良好的用户体验(使用Tab键导航,能够单击整个标签以选中该框)。
对输入进行分组时,使用field-row类将每个输入包装在容器中。这确保了输入之间的间距一致。
选项按钮(也称为单选按钮)表示有限的互斥选项集中的单个选项。也就是说,用户只能选择一组选项。
可以通过在每个输入上指定共享名称属性来对选项按钮进行分组。如前所述:对输入进行分组时,使用field-row类将每个输入包装在一个容器中,以确保输入之间的间距一致。
花生酱应该是光滑的我理解为什么人们喜欢脆脆的花生酱脆脆的花生酱是好的
创建选项卡时,您将使用章节class=";tab";,然后使用标签class=";tab.title";和每个选项卡的内容(使用文章class=";tab-content";元素)。
要将选项卡标记为可见,可以在HTML中静态地或使用JavaScript动态地将.active类添加到.tab-title和.tab-content中。当您要更改它时,不要忘记将其从其他选项卡中删除!
Tab 1 Tab 2 Tab 3选项卡内容创建选项卡时,您将使用章节class=";tab";,然后对于选项卡标题,使用标签class=";tab.title";,并使用文章class=";tab-content";元素显示每个选项卡的内容。要将选项卡标记为可见,可以在HTML中静态地或使用JavaScript动态地将.active类添加到.tab-title和.tab-content中。当您要更改它时,不要忘记将其从其他选项卡中删除!更多.。此选项卡包含GroupBox今日情绪克莱尔·萨菲兹·布拉德·里昂克里斯·摩洛哥·卡拉·拉利音乐选项卡3 Lorem Ipsum Dolor Site。
分组框是可用于组织一组控件的特殊控件。分组框是具有围绕一组控件的可选标签的矩形框架。
组框可以通过用fieldset标签包装您的元素来使用。它包含一个凹陷的外边框和一个凸起的内边框,类似于控件周围的雕刻框。
您可以通过在字段集中放置图例元素为您的组提供标签。
文本框(也称为编辑控件)是一个矩形控件,用户可以在其中输入或编辑文本。它可以定义为支持单行或多行文本。
可以通过在输入元素上指定文本类型来呈现文本框。与复选框和单选按钮一样,您应该提供相应的标签,并正确设置属性,并使用field-row类将两者包装在容器中。
此外,您可以使用字段行堆叠类将标签放置在输入的上方,而不是它的旁边。
滑块(有时称为跟踪条控件)由定义调整范围或范围的条和显示控件当前值的指示器组成。
您可以使用Has-box-Indicator类将默认指示器替换为框指示器,而且可以使用is-Vertical用div包装滑块以垂直显示输入。
注意:要更改垂直滑块的长度、输入宽度和div高度。
下拉列表框仅允许从列表中选择单个项目。在关闭状态下,控件显示控件的当前值。用户打开列表以更改该值。
5-难以置信!4-太棒了!3-相当不错2-不太棒1-不幸。
默认情况下,将选择第一个选项。您可以通过为其中一个选项元素指定选定属性来更改此设置。
5-难以置信!4-太棒了!3-相当不错2-不太棒1-不幸
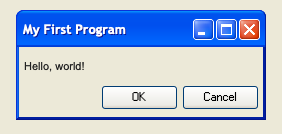
在窗口的顶部边缘,在其边框内,是标题栏(也称为标题栏或标题栏),它延伸到整个窗口的宽度。标题栏标识窗口的内容。
在标题栏中包括与主窗口的公共命令相关联的命令按钮。这些按钮充当特定窗口命令的快捷方式。
您可以使用三个类来构建一个完整的标题栏:Title-Bar、Title-Bar-Text和Title-Bar-Controls。
我们使用aria-label来呈现Close按钮,让辅助技术知道该按钮的用意。您还可以使用";最小化";和";最大化";,如下所示:
为了给我们的标题栏一个家,我们使用了Window类。这提供了一个凸起的外边界和内边界,以及一些填充。我们可以通过在容器样式中指定宽度来自由调整窗口的大小。
要绘制窗口的内容,我们使用标题栏下面的Window-Body类。
微软❮R❯视窗DOS❮C❯版权所有微软公司1990年至2001年。C:\WINDOWS\system32>;您可以使用窗口和前标记轻松构建命令行。
命令提示符Microsoft&;#10094;R&;#10095;Windows DOS&;#10094;C&;#10095;版权所有Microsoft Corp.1990-2001年。C:&;#92;Windows&;#92;system32&>您可以使用窗口和前标记轻松构建命令行
一个有标签和组的窗口,音乐狗食物设置你的聆听偏好今天的心情尼基·米娜·贝尔塔斯迷人的莫妮克·恩塔斯塔(Nicki Minaj Bell Towers),魅力十足的莫妮克·恩(Monique En)。V重置警报.。尝试这样做可以获得一些关注,您可以使用文章标签为每个选项卡创建内容。好的,取消。
树视图控件是一种特殊的列表框控件,它根据对象的逻辑层次关系将一组对象显示为缩进轮廓。
要呈现树视图,请将ul元素与树视图类一起使用。这个列表的子元素(li元素)可以包含您想要的任何内容。
要使其成为树,我们可以嵌套更多的ul元素(这些元素上不需要类)。这将为他们提供一个漂亮的虚线边框和缩进,以说明树的结构。
目录什么是Web开发?CSS选择器特定属性JavaScript不惜一切代价避免,除非不惜一切代价避免所有费用HTML特别感谢。
请参考GitHub问题页面,查看我的CSS中的错误或报告新的错误。还要检查98.css的问题。
css一开始是98.css(由Jordan Scales发起的一个有趣的项目)的一个分支,现在正试图将GUI作为样板,以便能够轻松地将其作为主题。如果你想做一个主题或者做贡献,我很想看看你能把这个带到哪里去!
希望你喜欢这个项目!🍸考虑在GitHub上主演/关注,在推特上关注我。