常见的辅助功能问题(以及如何解决这些问题)
“网络的力量在于它的普遍性。每个人都可以使用,而不分残疾,这是一个重要的方面。“。
在过去的两年里,WebAIM对排名前100万的网站的主页进行了无障碍评估。他们的结果表明,即使在流行的网站上,可访问性错误仍然非常普遍。
“在100万个主页中,检测到60,909,278个不同的辅助功能错误-平均每页有60.9个错误。”
“残疾用户每接触到14个主页元素,就会有1个元素出现可检测到的错误。”
总体而言,98.1%的主页有可检测到的WCAG2故障-比前一年的97.8%有所增加。
作为他们分析的一部分,WebAIM分享了六个最常见的WCAG故障。
在这篇文章中,我将描述这些失败中的每一个,并回答为什么它们很重要,以及我们如何修复它们。通过演示应用程序可以看到每个故障的现场演示。
网站应该在所有文本和其背后的背景颜色之间有较高的颜色对比度。换句话说,文本的亮度不应该太接近背景亮度。
低对比度的文本使读者更难辨别字符的形状和边缘,从而降低了阅读速度和阅读理解。随着文本大小的减小,这一问题变得更加突出,随着移动用户数量的持续增长,这一问题变得越来越重要。
对于那些视力低下的人来说,低对比度文本的困难被放大了。每十二个人中就有一个看不到所有颜色的光谱。许多老年人因年龄增长而失去对比度敏感度。视力低下的人将无法阅读没有足够对比度的背景文本。
低对比度文本如此普遍的原因之一是它很难被检测到。在编写或查看某些代码时,您可能会看到文本的十六进制值为#f2f2f2,背景的值为#808dd1。这颜色对比度够吗?即使检查它在屏幕上的效果,也很难确定对比度是否足以满足那些视力低下或屏幕较小的人。
幸运的是,有几个工具可以自动测量颜色对比度,并突出显示任何不符合成功标准的工具。
灯塔是由谷歌创建的一个工具,如果你使用谷歌Chrome,它已经内置到浏览器中了(还有其他浏览器的浏览器扩展)。运行审核将生成一份报告,该报告将标记网站上的可访问性问题。它将列出它检测到的文本背景和前景颜色对比度不够高的所有元素。
一旦你意识到哪些元素不符合成功标准,你就可以调整背景和前景颜色来增加对比度。
有多种颜色对比度分析器,可以帮助您找到两种对比度足够高的颜色。如果您使用的是Google Chrome,您可以使用Chrome DevTools的颜色选择器,它将显示两条白线来显示AA和AAA阈值。
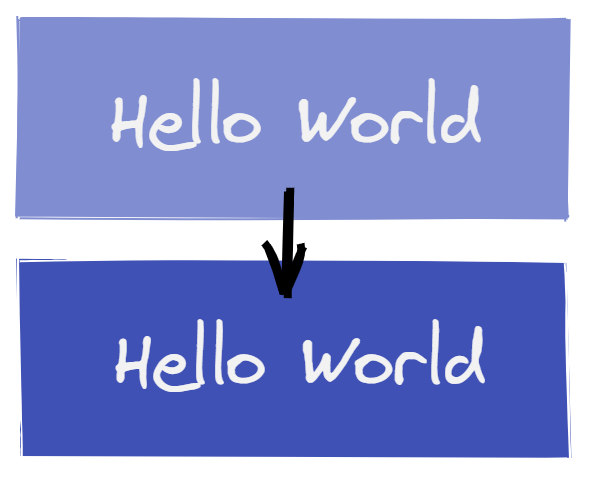
WCAG将文本对比度的成功标准定义为对比度为4.5:1。对于上面的Hello World示例,我们可以看到颜色对比度只有2.82,没有达到阈值。通过增加对比度,我们可以提高元素的可读性和可访问性。
“31.3%的主页图像(平均每页12个)缺少替代文本…。
这些数据表明,人们可以预期,网络上近一半的图像会有缺失、有问题或重复的替代文本。
屏幕阅读器是由盲人或视障人士使用的。它以另一种形式在屏幕上传输视觉信息,例如通过大声朗读文本。
屏幕阅读器无法将图像转换为文字。因此,有必要为每个图像提供一个简短的描述性替代文本,屏幕阅读器将使用该文本来传达图像的内容和目的。
备选文本应简短且具有描述性。它应该描述图像的内容和目的,同时避免任何不相关的细节,因为这会冲淡有用的细节。
如果图像使用img标签显示,则可以使用alt属性。
如果图像使用另一个标记(如div的背景图像)显示,则可以使用aria-label属性。
如果图像是由另一个元素的内容描述的,您可以使用aria-labelledby属性。
<;!--❌缺少替代文本-->;<;img src=";co.jpg";/>;<;div class=";COOL-BG-IMAGE";/>;<;div class=";另一个-COOL-BG-IMAGE";aria-labelledby=";不存在";/>;div class=";/>;div class=";COOL-BG-IMAGE";aria-labelledby=";不存在";/>。一只悲伤的海豹";/>;<;div class=";Cool-bg-image";aria-label=";一只愤怒的鳄鱼";/>;<;div class=";另一个-Cool-BG-image&34;aria-labeldby=";my-label&34;/>;&。/div>;
如果图像纯粹是装饰性的,您可以给图像添加一个替代文本";";,以指示屏幕阅读器不应该大声阅读它。这会阻止屏幕阅读器读出无用的信息。
屏幕阅读器应该可以识别链接和按钮文本。这包括用作链接或按钮的图像的替代文本。
在Web上,链接和按钮显示为符号或图像是很常见的。这在空间有限时特别有用,例如在较小的屏幕和移动设备上。然而,屏幕阅读器将很难将这些元素的目的翻译给用户。
例如,我们非常习惯看到带有“+”符号的按钮来表示向列表中添加某些内容,或者使用徽标来表示链接。
该链接将被读取为图像文件名或要链接到的页面的URL。
当您可以看到整个屏幕并理解按钮/链接的上下文时,这些描述可能没有问题,但是屏幕阅读器不能提供这些额外的细节。
可以使用aria-label和aria-labelledby属性将描述添加到按钮和链接。然后,屏幕阅读器将读取这些描述,使用户更清楚地了解元素的用途。
<;!--带描述性标签的✅-按钮aria-Label=";添加播放列表";>;+<;/Button>;<;a HREF=";.";aria-Label=";查看我们的推特页面";>;<;img src=";twitter.svg&34;/&g。
要了解每个表单元素的用途,需要使用有用的表单标签。视力正常的用户通常可以通过使用诸如标签与元素的接近程度或元素的占位符之类的信息来推断这一目的。但是,屏幕阅读器不能做出这些假设,因此它要求标签以编程方式与元素相关联。
单击以编程方式关联的Label元素也会激活该控件。这有利于运动技能受损的用户,或任何使用小屏幕的用户,因为它提供了更大的可点击区域。
给标签一个for属性,它等于输入元素的id。
为输入元素赋予aria-labelledby属性,该属性等于充当标签的元素的id。
<;!--❌缺少输入标签-->;<;标签>;名称<;/标签&>;<;输入/<;/div&>;<;输入/&>;<;!--带有输入标签的✅--<;<;标签>;名称:<;输入/&>;<。>;name<;/label>;<;input id=";name";/>;<;div id=";name";>;name<;/div>;<;input aria-labelledby=";name";/>;
当用户配置屏幕阅读器时,他们选择默认语言。如果未指定网站的语言,屏幕阅读器将使用用户设置的默认语言。
如果用户会说多种语言,则他们可能正在访问用与其屏幕阅读器上的默认语言不同的语言编写的网站。如果使用了错误的语言库,单词的发音会很奇怪,导致网站无法使用。
将lang属性添加到html元素,该元素的值表示网站的主要语言。该属性的可能值可以在IANA语言子标记注册表中找到,也可以通过使用语言子标记查找工具找到。
<;!--❌缺少lang属性-->;<;html>;<;!--文档头和正文-->;<;/html>;<;!--具有lang属性的✅-->;<;html lang=";en";>;<;!--文档头和正文-->;<;/html>;
如果网站内的语言发生更改,您可以使用另一个lang属性进行指定。如果语言是从右向左书写的,您还应该使用dir属性指定它。
一种语言的<;p&>文本<;span lang=";es&34;>;text to en otro idioma<;/p>;<;p lang=";ar";dir=";rtl&34;>;النصالعربيهنا<;/p>;
对于希望创建高质量网站和Web工具并不排斥人们使用其产品和服务的开发人员和组织来说,辅助功能至关重要。
在构建网站时,特别是作为一个可能不受故障影响的人,可能很难记住在网站中包含可访问性。幸运的是,工具和资源可以帮助我们。
如上所述,灯塔是一个令人难以置信的检查网站质量的工具。它可以在几个类别中创建审计,包括性能、SEO和可访问性。他们提供浏览器扩展,如果你使用的是谷歌Chrome,它已经内置到Chrome DevTools中了。
Deque还提供了适用于Chrome和Firefox的Axe浏览器扩展。与LighTower一样,此扩展将列出当前页面的可访问性问题。如果选择问题,则可以突出显示该问题的每个元素。它还提供了详细信息,如问题是什么、问题的严重性,并提供了一个链接,您可以在其中了解更多信息。
通过使用这些工具,我们可以轻松地提高我们网站的可访问性,并帮助实现Web的目标,即“为所有人工作,无论他们的硬件、软件、语言、位置或能力如何”。
我是位于纽卡斯尔的Scott Logic公司的一名软件开发人员。我对Web应用程序开发特别感兴趣,特别是Reaction/Redux。