人们在网上阅读。尼尔森·诺曼集团的一项研究
8总结:回顾13年来一系列令人眼花缭乱的研究结果,我们发现,即使设计发生变化,基本的扫描行为也保持不变。
在第一篇论文发表近15年后,我们最近出版了我们的《人们如何在线阅读》报告的第二版。回顾为这些版本进行的5项挑剔研究的结果,我们可以追溯在线阅读行为是如何改变的(或没有改变)。
自1997年以来,我们一直在说这一点:尽管人们很少阅读在线广告-但他们更有可能扫描,而不是逐字阅读。这是在线信息搜索行为的一个基本事实,23年来没有改变,这对我们如何创造数字内容有实质性的影响。
这一发现(以及这里讨论的其他发现)仍然成立的原因是因为它是基于基本的人类行为。尽管大规模的技术变革改变了一些行为,但我们关于人们在线阅读方式的许多原始发现仍然是正确的,即使在20多年后。
眼球跟踪设备跟踪用户在使用界面时的凝视。这种类型的研究对许多目的都很有价值(包括评估视觉设计),但对于研究人们在网上做什么(不做什么)尤其有用。
在这项量化的视觉追踪研究中,研究人员汇总了大量参与者的观看行为。结果包括热图和凝视度量(例如,对界面中感兴趣的特定元素的平均注视次数)。
在这项定性的视觉追踪研究中,研究人员通过眼镜图和凝视回放来分析个人用户的观看行为。在许多情况下,我们要求参与者带上他们自己的任务(工作、学校或个人生活)来完成这一部分的课程。
这份第二版报告中的发现来自一系列跨越13年的研究,涉及500多名参与者和超过750个小时的眼神追踪时间。
2006年,我们进行了一项大规模的眼睛追踪研究,以了解人们是如何在线阅读的。这项研究涉及300多名参与者。2006年的研究结果构成了我们《人们是如何在网络上阅读》报告第一版的基础。
我们后来进行了两次小型定性研究(在2009年和2013年),以产生新的结论和例子来更新报告,但这些研究没有导致全面的变化,也没有产生新版本的报告。
在2016年和2017年,我们在美国的两个不同地点进行了2项量化眼球追踪研究:
这些研究旨在研究人们如何在线阅读,并为其他研究目标收集数据(包括低能指界面对交互设计的影响)。
2019年,我们专门进行了一项大规模的眼球追踪研究,为第二版《人们是如何在线阅读的》报告收集研究结果。这项研究在两个地点进行:
我们发现,行为模式,包括阅读模式,在不同的语言和文化中非常相似,因为它们是基于人类的行为。当我们确实发现文化差异时,当我们将美洲或欧洲文化与亚洲文化进行比较时,它们往往是存在的。在北京进行的这项研究的定性部分旨在确定内容处理中的任何文化差异(如果存在的话)。
自2006年以来,我们呈现语言的方式发生了变化,响应式设计意味着可以根据窗口宽度或设备大小灵活地显示内容。因此,我们在2006年给出的一些建议不再适用。例如,第一版建议人们对文本使用“液体布局”,而不是“固定布局”。虽然这一建议在当时是有帮助的,但响应式设计的兴起已经彻底普及了这种方法,以至于我们不再需要推荐它。
此外,比较表格和之字形布局(页面上每行文本和图像交替)的流行与一种新的凝视模式的发展不谋而合。
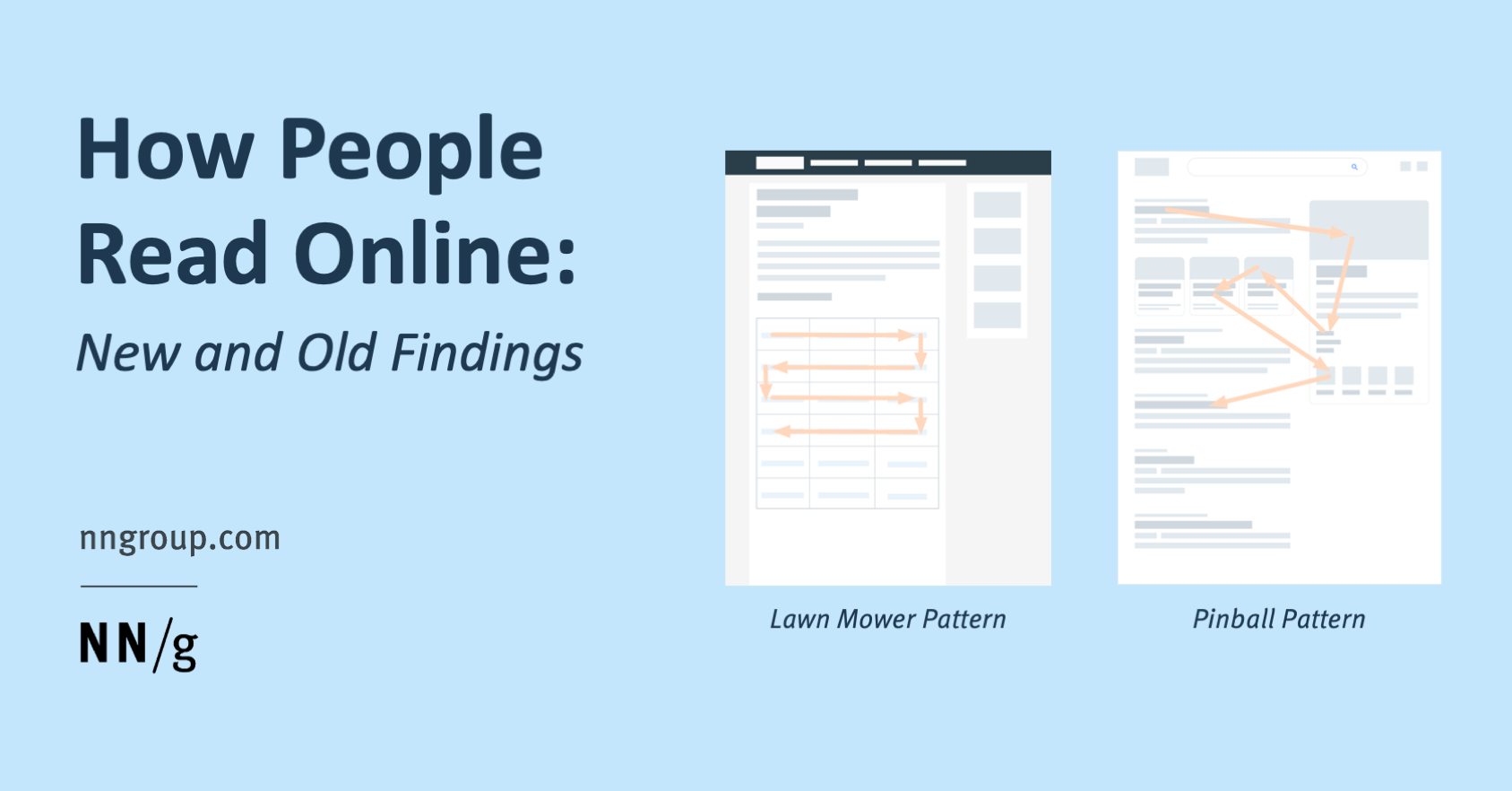
在具有不同内容单元格的页面上,人们通常以一种简单的割草机模式处理这些单元格:先从左上角的单元格开始,向右移动到行尾,然后向下移动到下一行,向左移动到行的末尾,然后向下移动到下一行,依此类推。(这个图案的名字的灵感来自于割草机有条不紊地在一片草地上来回扫地的方式。割草机从草坪的一边移到另一边,然后翻过来,朝相反的方向割下一排草。)。
我们发现,用户扫描SERP的线性程度比过去低得多-可能是因为谷歌SERP上的SERP功能的崛起,以及必应(Bing)这样的竞争对手。
现代SERP丰富多样的布局催生了一种新的模式:弹球模式。在弹球模式中,用户以高度非线性的路径扫描结果页面,在结果和SERP功能之间来回跳跃。
除了改变凝视模式,SERP的这些特征也对信息寻求行为产生了巨大的影响。SERP功能可以:
充当路标:他们的图像可以帮助用户快速验证他们正在搜索目标实体。
引导用户注意力:SERP功能在页面上的视觉分量很重,可以将用户的目光拉向不同的方向。这是造成弹球图案的主要原因。
修改查询和任务:一些SERP功能,比如人们也问元素或旋转木马,使谷歌能够呈现查询的几种扩展解释,并允许用户在不离开页面的情况下探索这些替代方案。
提供快速答案:对于简单的信息需求,SERP功能通常直接在SERP本身回答用户的问题,用户不再需要点击搜索结果就能达到他们的目标-这种现象被称为好放弃。
2006年,我们只研究了说英语的网站和用户,但假设我们也会在其他语言中发现同样的阅读模式。在我们最近对北京用户的研究中,我们发现,事实上,我们在美国用户身上发现的几乎每一种模式和行为都被中国用户证明了。
唯一的例外是弹球模式;在60多个搜索实例中,我们在百度SERP上只观察到一个弹球模式的实例。
视觉上不如谷歌SERP功能吸引人的SERP功能(图片更小、更少)。
包含广告和指向其他SERP的链接的侧栏元素(如百度的相关查询或用户也搜索这些元素),这些元素与用户当前查询的相关性低于谷歌的知识面板。
美国和中国的网络使用至少有3个主要差异:
不同的网站和服务,有不同的设计,包括中国网站比西方网站有更高的设计复杂性的趋势。
考虑到这些差异,令人惊讶的是,这两个国家的用户阅读行为几乎相同。虽然这一发现并不能证明其他国家也会表现出同样的行为,但我们认为很可能是这样。例如,我们对阿拉伯网站所做的(非眼色追踪)研究(从右向左阅读)发现了同样的行为,但却反映了这一点。
例如,虽然在我们的研究中,拉引语和内联信息都受到了注视,但我们也注意到,它们往往会扰乱阅读。我们研究中的几名参与者开始几乎线性地、完全地阅读文章,直到他们击中了拉引语或内联广告。在到达其中一个元素后,参与者放弃了阅读,进入了光扫描。
人们仍然主要是浏览,而不是阅读。扫描一页上的所有文本,甚至大部分文本,仍然是极其罕见的。即使用户确实扫描了整个内容,他们也从来没有完美地线性扫描过它。他们仍然跳过页面,跳过一些内容,回溯扫描跳过的内容,并重新扫描他们已经扫描过的内容。
虽然光扫描是在线处理信息的主要方法,但每个用户愿意花在阅读上的时间取决于四个因素:
任务类型:用户是在寻找特定的事实、浏览新的或有趣的信息,还是在研究一个主题?
关注度:用户在手头的任务上的关注度(或非关注度)如何?
个人特征:这个人有扫描的倾向吗?即使动机很强,他也会倾向于扫描吗?或者她在网上阅读的总体方式非常注重细节?
就像2006年一样,内容创作者需要接受这样一个事实:人们不太可能完全或线性地阅读你的内容,他们只是想挑选出与他们当前需求最相关的信息。我们可以通过以下方式设计支持扫描的内容:
使用清晰、醒目的标题和副标题可以将内容部分和标签部分分开,以便人们可以扫描以仅查找他们最感兴趣的内容。
在我们的内容结构中,以及在副标题和链接中,将信息放在前面(也就是说,前面加载),让人们在扫描的同时快速理解信息
采用项目符号列表和粗体文本等格式化技术,使眼睛能够将注意力集中在最重要的信息上。
2006年观察到的几乎所有凝视模式都出现在我们2019年的研究中:
我们最初的发现植根于对人类寻求信息行为的理解。因此,尽管设计在过去20年里发生了变化,但在线阅读行为的核心仍然是基本相似的。我们的技术变化很快,但人类却不是。
如果说有什么不同的话,那就是我们只是观察到了随着设计变化而发展起来的新行为(例如,弹球模式),但这些都是更深层次的事实的征兆:人们不想在网上浪费时间或精力。*只要我们设计的内容承认这一现实,并帮助人们只找到他们想要的信息,我们就会走上正确的道路。
来自研究的340多幅插图、凝视数据可视化和屏幕截图(其中90%是第二版的新内容)