#css
HTML and CSS Essentials(github.com)
2020-10-11 18:5我是卡西迪。我是一名工程师,15年多来我一直在自学HTML、CSS和其他Web开发和脚本。现在我想教您。因为您长得很帅。而且因为它很有用。
在本教程中,我们将从头开始。您不需要了解任何关于HTML和CSS的知识,也不需要了解任何关于代码的知识就可以开始使用。我将包括一些教程文件供您操作和检出。
现在。或者什么时候都行......
Custom Bullets with CSS:Marker(web.dev)
2020-10-8 9:12多亏了彭博社(Bloomberg)赞助的伊加利亚(Igalia),我们终于可以收起我们的黑客作品,供造型师使用。看见!。
多亏了CSS::Mark,我们可以更改内容以及项目符号和数字的一些样式。
当Chromium 86发布时,Firefox将在桌面和Android、桌面Safari和iOS Safari以及基于Ch......
Full-Bleed Layout Using CSS Grid(www.joshwcomeau.com)
2020-10-7 8:51当时,有一个每个人都努力创建的黄金标准的网站布局,但这是出了名的难以做到正确:
这看起来不会那么棘手,对吧?但这是在FlexBox出现之前的一个时代;我们的工作工具是桌子和花车,两者都不能真正胜任这项任务。这在技术上是可行的,但需要一些恶作剧。
一旦FlexBox获得主流浏览器的支持,这种布局就从圣杯变成了无处不在的......
‘CSS X’(www.w3.org)
2020-8-25 14:39CSS的开发始于大约25年前。最初的目标是为单列文本和偶尔出现的图像提供一些好的但简单的排版。但事实证明,这项技术很受欢迎,而且足够灵活,以至于范围可以扩大得更广。从那时起,添加新功能的工作就没有停止过。CSS现在可以处理多列、竖排文本、对角文本、图形用户界面布局、图像操作、动画、一些按键和鼠标交互等。
自从1996......
Inline CSS works better in a component world(davnicwil.com)
2020-8-20 17:11如果您在几年前就学习了Web开发,那么您可能会发现(被告知)这样将CSS内联到您的HTML是错误的:
//在框<;div style=";width:100px;Height:100px;edge:1px纯黑;";>;中显示';一些内容';>;一些内容<;/div>;
CS......
2020-8-20 2:39
用户通常通过点击、击键等访问大多数网站功能。木偶操纵者和编剧允许我们通过使用[CSS选择器](h……)引用页面上的元素来复制这些事件。
让我们首先创建一个新目录并导航到该目录。假设您的本地环境中已经有Node.js可用,那么安装Puppeteer或PlayWriter就可以了。
PlayWright的官方文档是这样写......
Kosmonaut: Web Browser from Scratch in Rust(github.com)
2020-8-16 1:6Kosmonaut是一款优先考虑速度和隐私的Web浏览器,可作为您在万维网上旅行的工具。
通往星星的道路陡峭而危险。但是我们并不害怕……太空飞行是不能停止的。
到目前为止,还不是很多。目前只支持非常有限的CSS子集,因此大多数网页将无法工作。然而,考虑到非常基本的HTML和CSS,Kosmonaut确实呈现了正确的内......
The Languages Which Almost Became CSS(eager.io)
2020-8-14 23:11当Tim Berners-Lee在1991年宣布HTML时,还没有设计页面样式的方法。如何呈现给定的HTML标记由浏览器决定,通常由用户的首选项提供重要输入。然而,创建一种标准的方式让页面“建议”它们可能更喜欢的风格呈现方式似乎是个好主意。
但是CSS在五年内不会引入,在十年内也不会完全实现。这是一段紧张的工作和创新......
2020-8-3 9:49
这篇文章最初是作为Twitter上的一条帖子发布的,但我想我应该在这里重新发布它,让它有一个合适的家。
所以大约一个月前,Tailwind总共破解了1000万台安装量,尽管它的开始并不起眼,但这完全让我震惊。
我们还将从Tailwind UI获得200万美元的收入,这是我们的第一个商业Tailwind CSS产品,大......
Why is CSS the way it is?(increment.com)
2020-7-23 17:59作为万维网联盟(W3C)的技术总监,我经常谈论CSS的强大特性和功能。但时不时地,我会被问到不好的部分。为什么CSS有功能X,而功能Y有更多的功能呢?为什么功能Z如此难以使用?基本上,CSS小组的想法是什么?
CSS在1994年首次亮相,当时Web浏览器还是一项非常新的、相对未开发的技术。人们仅仅是看到世界各地其他计......
2020-7-23 4:55
CSS Houdini是一个总称,它涵盖了一组低级API,这些API公开了部分CSS呈现引擎,并允许开发人员访问CSS对象模型。这对CSS生态系统来说是一个巨大的变化,因为它使开发人员能够告诉浏览器如何读取和解析自定义CSS,而无需等待浏览器供应商本地实现这些功能。太令人兴奋了!
在Houdini保护伞中,CSS中最......
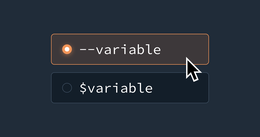
Why We Prefer CSS Custom Properties to SASS Variables(codyhouse.co)
2020-7-8 6:9自从我们的框架在几个月前发布以来,许多用户问我们为什么选择CSS变量,而不是sass变量,尽管我们在框架中使用了sass。在本文中,我将介绍使用自定义属性的优点,以及为什么它们在我们的工作流程中变得至关重要。
在本文中,我假设您熟悉CSS自定义属性和sass(或任何其他CSS预处理器)的基础知识。如果你不是,让我们从......
CSS Road Guide(lyty.dev)
2020-6-22 9:16CSS省去了很多工作!使用CSS,您可以同时控制多个网页的样式和设计!
我们的CSS教程部分教你成为CSS专家所需知道的一切,开始按照你的口味设计你的网页。
我们将确保您完全理解我们的任何教程,从而提供数百个简化的示例以满足您的理解水平,并提供一个工作板界面,允许您测试运行我们的所有示例并测试您自己的示例。
您应该在......
DeCSS Haiku(en.wikipedia.org)
2020-6-20 3:36跳转到导航跳转到搜索DeCSS haiku是美国黑客Seth Schoen于2001年写的一首465节的跆拳道诗,作为起诉挪威程序员Jon Lech Johansen共同开发DeCSS软件的抗议行动的一部分。这首诗是本着公民不服从反对DVD版权控制协会的精神写的,它认为密码就是言论。
DeCSS haiku是在来自国......
Bonsai CSS – an ultralight utility-first CSS framework(www.bonsaicss.com)
2020-5-30 2:36盆景CSS是一个超轻量级的、响应充分的、实用优先的框架。您只需轻松构建制作精美的Web界面即可。
当谈论CSS框架时,术语“实用程序”指的是将单个CSS属性应用于元素的CSS类。例如,类名.BG-GREEN将背景颜色:GREEN应用到该元素。构建“实用程序优先”框架的目的是将此实践作为在HTML文档中设置元素样式的主......
How to Center in CSS(howtocenterincss.com)
2020-5-19 22:58以CSS为中心是一件令人头疼的事。要做到这一点,似乎有无数种方法,这取决于各种因素。这会整合它们,并为您提供每种情况所需的代码。
选择要在父<;div>;居中的内容类型和父<;div>;的大小。
惊喜!这个网站不仅仅是用来居中的。您希望如何对齐内容?
2020-5-19 5:32
Vercel‘s超快的CDN使用XZ/Fonts提供new.css和font Inter,因此几乎不会给您的页面增加任何臃肿。
当然,还有一种黑暗模式。它会根据您浏览器的首选项自动应用亮/暗主题。
它支持使用CSS变量的自定义颜色主题和字体。例如,查看终端主题:newcss.net/heme/Terminal/。
精......
2020-5-18 17:38
Vercel‘s超快的CDN使用XZ/Fonts提供new.css和font Inter,因此几乎不会给您的页面增加任何臃肿。
当然,还有一种黑暗模式。它会根据您浏览器的首选项自动应用亮/暗主题。
它支持使用CSS变量的自定义颜色主题和字体。例如,查看终端主题:newcss.net/heme/Terminal/。
精......
XP.css – Windows XP CSS file and framework for building GUIs(botoxparty.github.io)
2020-5-17 5:0XP.css是98.css的扩展。一个CSS库,用于构建看起来像旧UI的界面。请参阅GitHub上的XP.css请参阅GitHub上的98.css。
这个库依赖于语义HTML的使用。要制作按钮,您需要使用<;按钮>;。输入元素需要标签。图标按钮依赖于咏叹调标签。本页面将指导您完成该过程,但可访问性是此项目的主......
CSS Flex vs. Grid(www.freecodecamp.org)
2020-5-10 10:39那么哪一个更好呢?网格还是Flex?什么时候用哪一种?有什么不同?对我来说,我认为这两者是对布局设计的根本不同的思考方式。我不认为其中一个比另一个更好或更差。它们一起使用是很常见的。
或者你可以在Twitter上关注我,在那里我可以分享更多的教程。
甚至可能有一些我忽略的错误(如果您发现了任何错误,请告诉我。)。
我......
2010-6-9 7:51
作为 Web 设计师,你的网站在各种浏览器中有完全一样的表现是很多人的目标,然而这是一个永远无法真正实现的目标,很多人认为,完美的跨浏览器兼容并不必要,这样说虽然没错,但在很多情形,一种近似的兼容还是很容易实现的,本文讲的是各种跨浏览器兼容的 CSS 编码准则和技巧。
2009-12-14 10:14
幻灯片(PPT)是快速学习知识关键点的有效途径。之前本博客发布的“一个简单的、循序渐进的CSS幻灯片教程”,就为大家介绍过一个幻灯片教程,今天再为大家推荐5个以改善CSS编码为主题的幻灯片教程。这5个幻灯片主要帮助大家了解如何写出高效的、可维护的CSS 代码,学习CSS中的属性继承、行高(line-height)相关......
2009-11-4 9:32
下面,你会发现一个集优秀高品质免费的(X)HTML/CSS模板(其中包括一些PSD源文件),如果您熟悉代码,你可以学到许多新技术通过研究这些模板的源代码。
你只需要做的是找到合适的模板,调整的设计和风格,加上你的内容。不用很辛苦地去寻找一些好的模板,所以,以后我会试图收集和展示一些真正好的作品在这里。
2009-10-19 13:58
CSS画廊是一个令人惊讶的设计灵感之源,而且也是一个很好的促进您的设计技巧的方式。这一次,我们搜罗了70个出色的CSS画廊,这里涵盖了成千的优秀网站。希望你会喜欢这一次的收集。一...
2009-10-18 14:41
现代 Web 设计与开发越来越看重浏览器兼容问题,IE 每个新版本的推出,都在 CSS 的标准化方面前进一大步,同时,也就不可避免地在 IE 的各个主要版本之间产生兼容问题,尽管 IE8 推出已有时日,使用 IE6的用户仍然相当可观。本文以速查手册的形式介绍 CSS (2.1 和 3)在 IE6,7,8 三个版本之间......
2009-8-13 2:39
Grid Style是我个人最喜欢的网站风格,使用过几个博客主题,无不跟网格布局搭点边的,CSS网格布局简单明了、层次分明。很多网格布局生成器像我这样对 CSS不专业,时间又不充足的人来说帮助很大。这些在线生成器会在节省时间节省精力的同时,生成的效果也不赖
2009-8-11 11:59
层叠样式表(CSS)是现代网络设计的重要组成部分,没有它们,网站看起来将会非常丑陋,就像十年前的网页设计一样。随着时间的推移,高质量的CSS教程有在网路上已大大增加。这里有21惊人的CSS技巧,你可能不会想到这些都是单纯靠CSS来实现的。
2009-7-18 15:43
国外著名Web设计博客MaxDesign的博主为我们分享了他在公司培训中用到的CSS幻灯片教程。我简单看了下,可以说简单明了,通俗易懂,讲到了不少CSS学习中必须掌握的关键点。下面把它分享给大家,希望对学习CSS的朋友有所帮助。